SWELLサイト型トップページの作り方!おしゃれにカスタマイズ

このような悩みを解決します。
この記事を書いている私はSWELL歴は1年未満と短いですが、そんな初心者でもサイト型のトップページを作成できていますよ。
SWELLなら、CSSやコードなどの知識がなくてもおしゃれなサイトを作れます!
今回はSWELでサイト型にカスタマイズする方法を図解を使って解説します。最後まで読めば、アピールしたい記事を読者がスムーズに見つけられるトップページを作成できますよ。
\ 公式サイトを見る /
SWELLサイト型トップページの作り方


初心者でもわかりやすいように、図解を使って解説していきます。
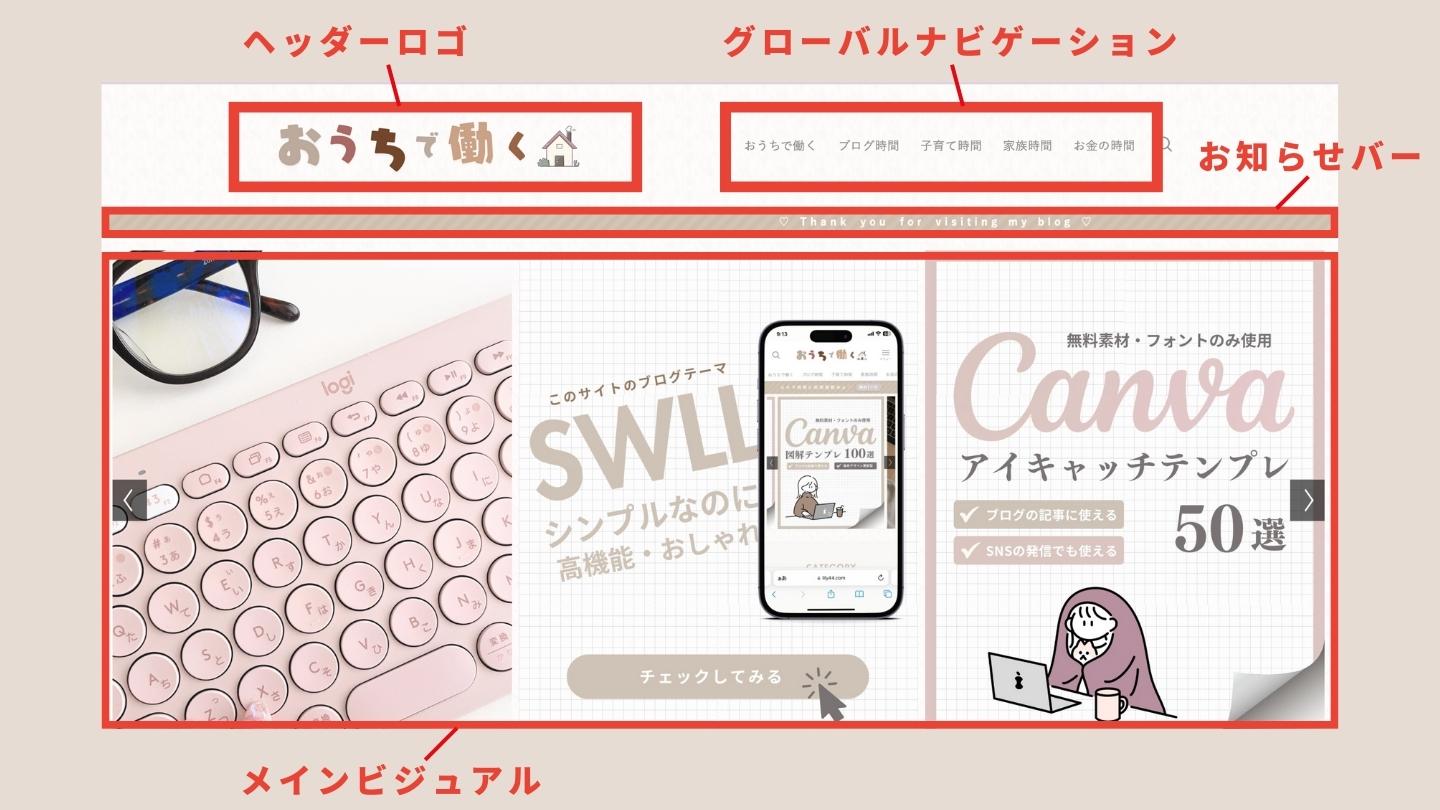
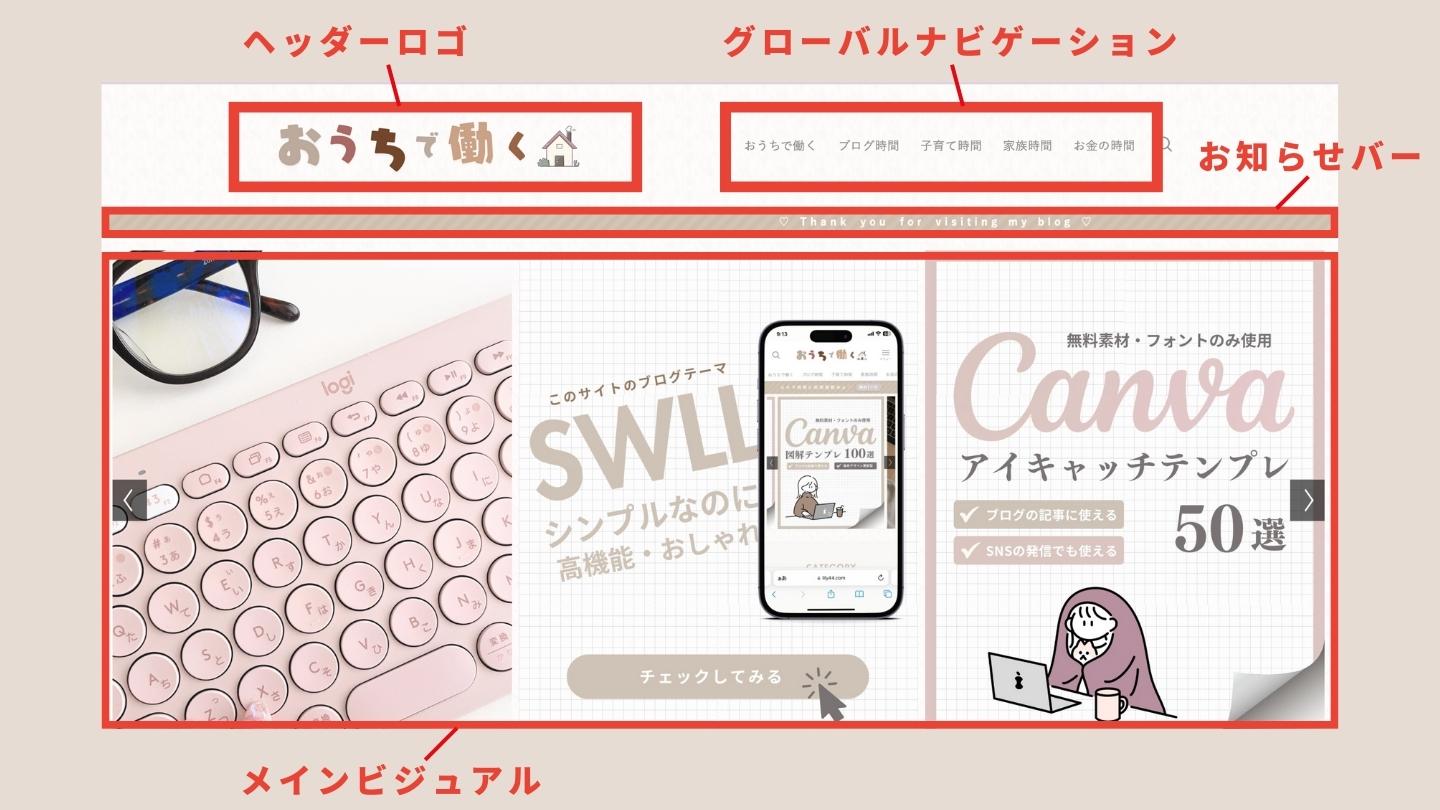
SWELLサイト型トップページ【ヘッダー周り】
まずはSWELLのヘッダー周りをカスタマイズしていきましょう。
ここで解説するのは、「メインビジュアル」「ヘッダーロゴ」「グローバルナビゲーション」「お知らせバー」の4つです。
すべて、外観のカスタマイズで設定できるので簡単ですよ。


4つのカスタマイズ場所
- メインビジュアル
- グローバルナビゲーション
- ヘッダーロゴ
- お知らせバー
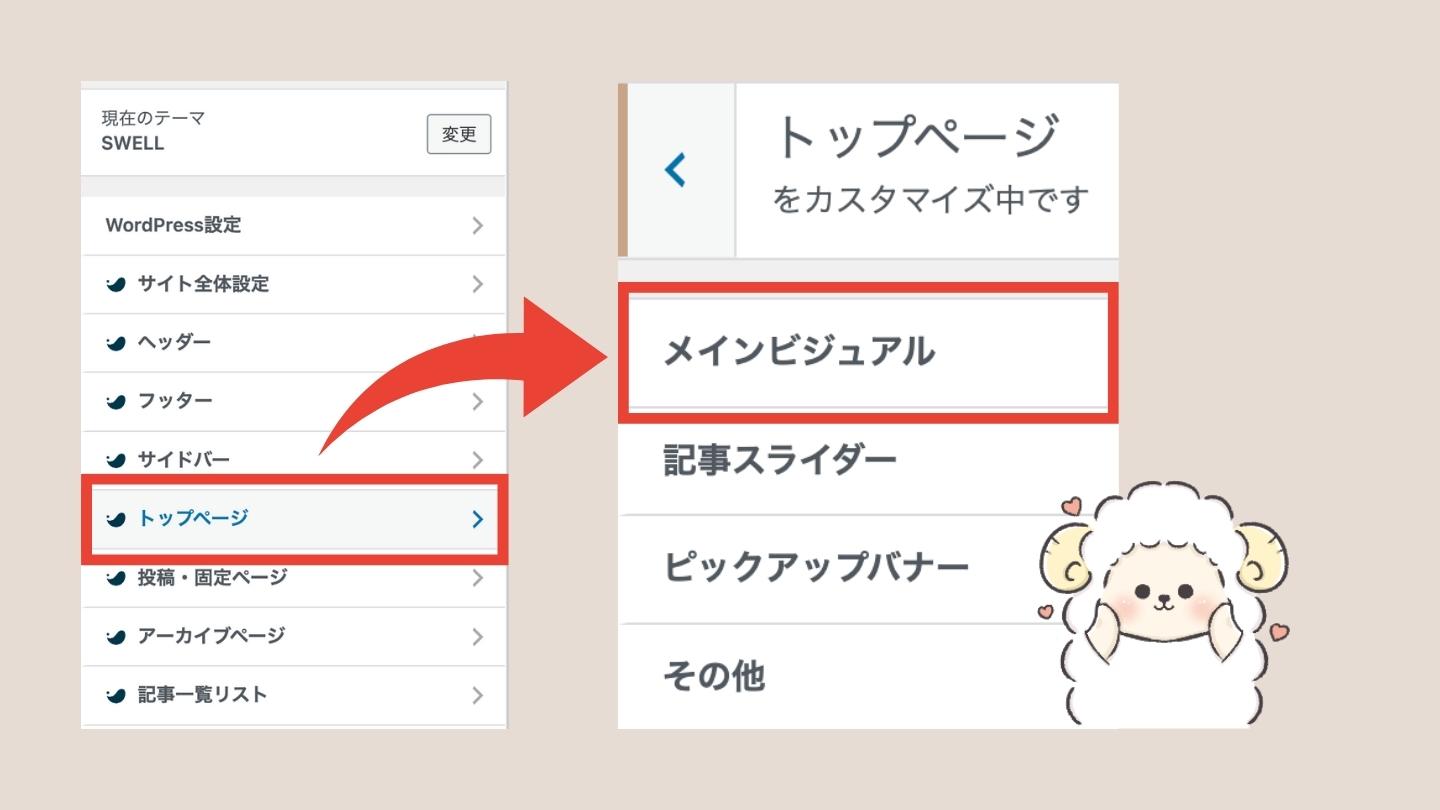
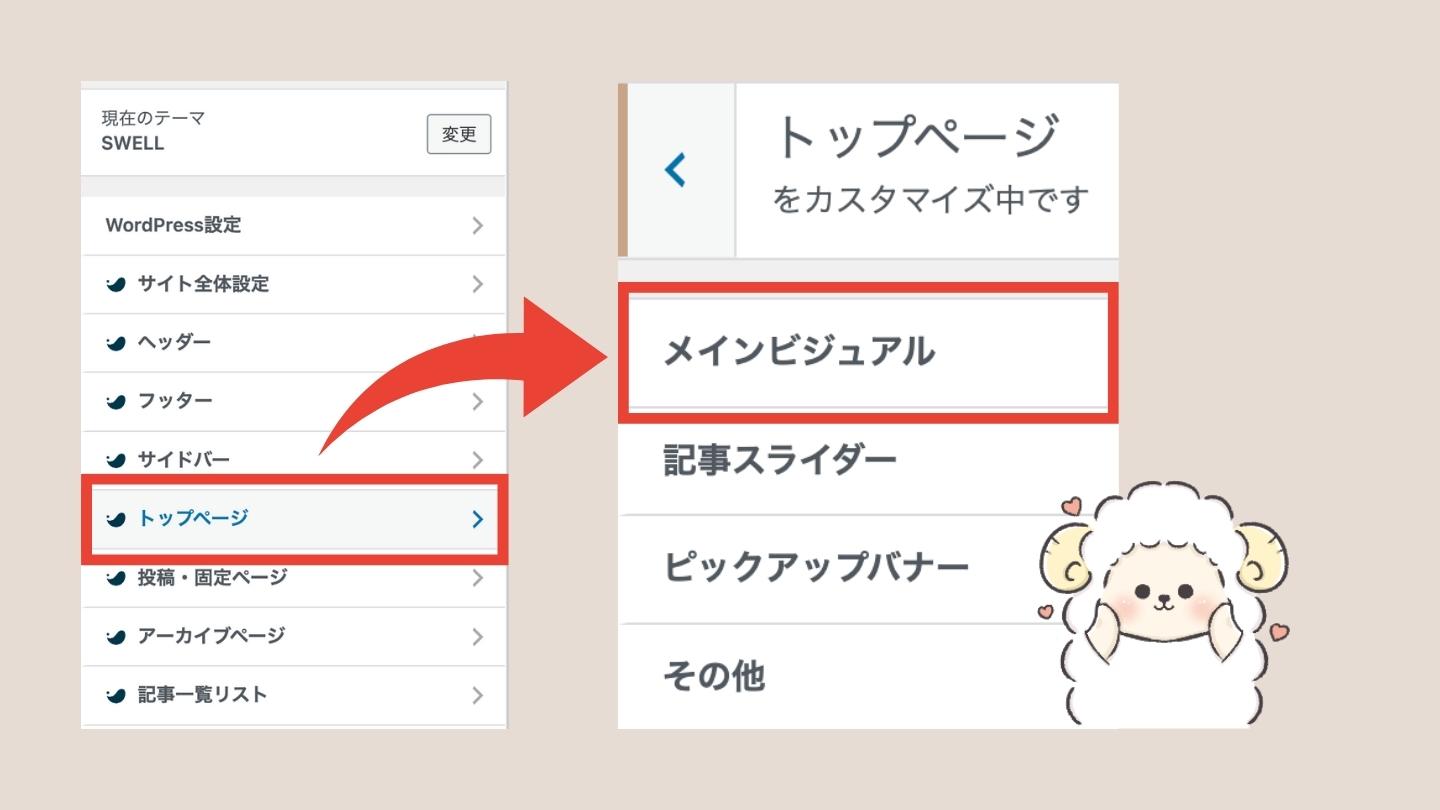
メインビジュアルの設定


メインビジュアルの設定は、ダッシュボード⇒外観⇒カスタマイズ⇒トップページ⇒メインビジュアルの順でクリックします。
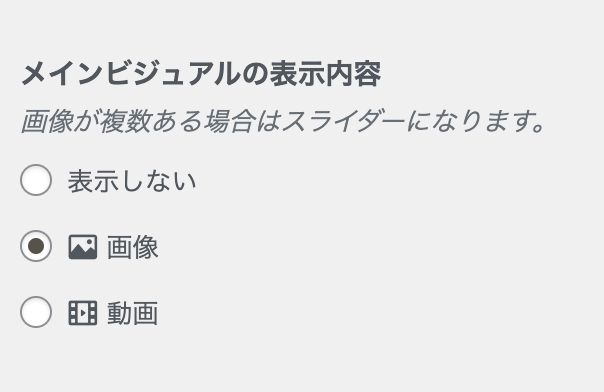
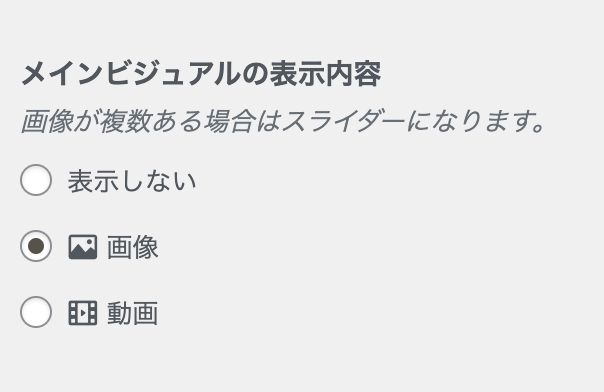
画像と動画はどっちにする?
メインビジュアルは、画像か動画を選べます。あなたの好きな方を選びましょう。


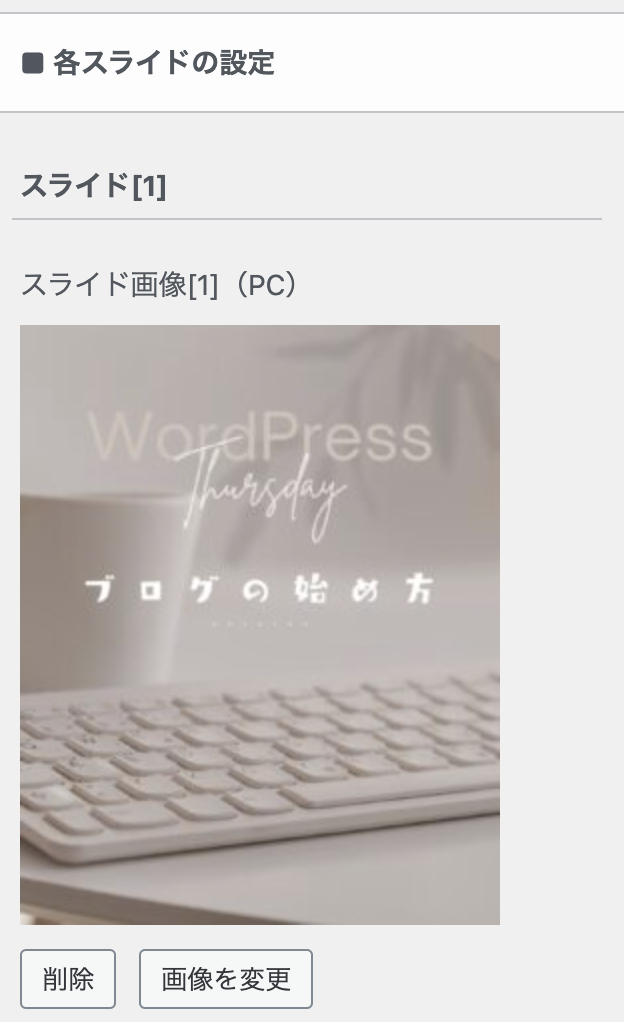
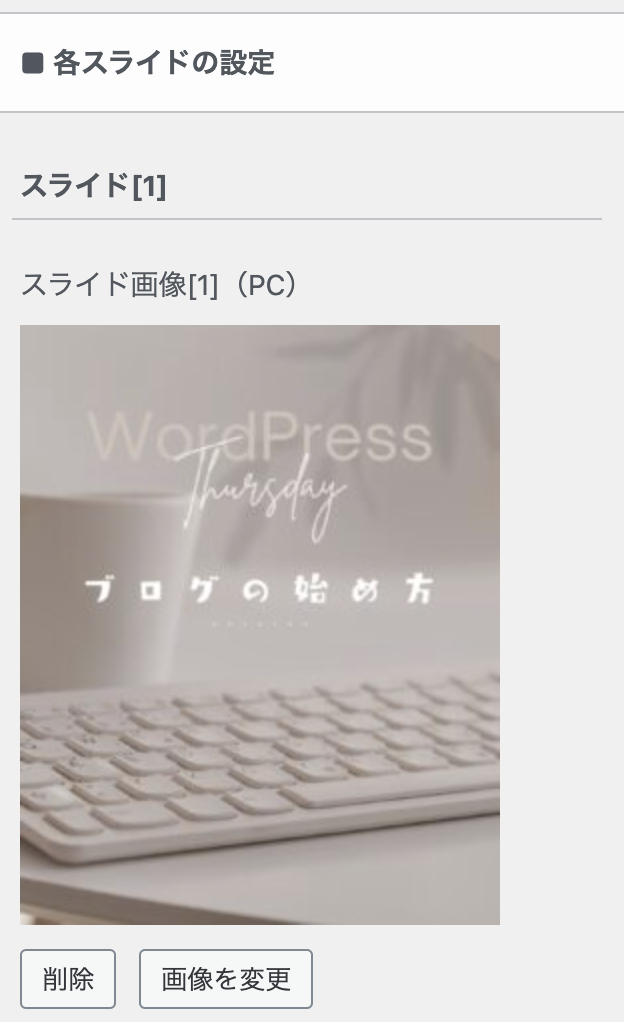
使用したい画像をアップロードする


使いたい画像をCanvaで作成して、「◾️各スライドの設定」のところで画像をアップロードしましょう。私が使用している画像は、すべてCanvaで作成しています。



画像を1枚以上設定した場合は、スライド表示になりますよ。
画像サイズや見え方の設定


「◾️表示設定」では、メインビジュアルの画像サイズや見え方の設定ができます。
私はメインビジュアルの画像をCanvaで作成したとき、表示したいサイズで作っているため「画像・動画サイズのまま」にしています。



ここでサイズを調整するよりもCanvaで画像作成するときに、表示したいサイズで作るのがおすすめですよ。
ヘッダーロゴの設定


ヘッダーロゴの設定は、ダッシュボード⇒外観⇒カスタマイズ⇒ヘッダーの順でクリックします。Canvaで作成したロゴ画像をアップロードして、サイズを調整しましょう。
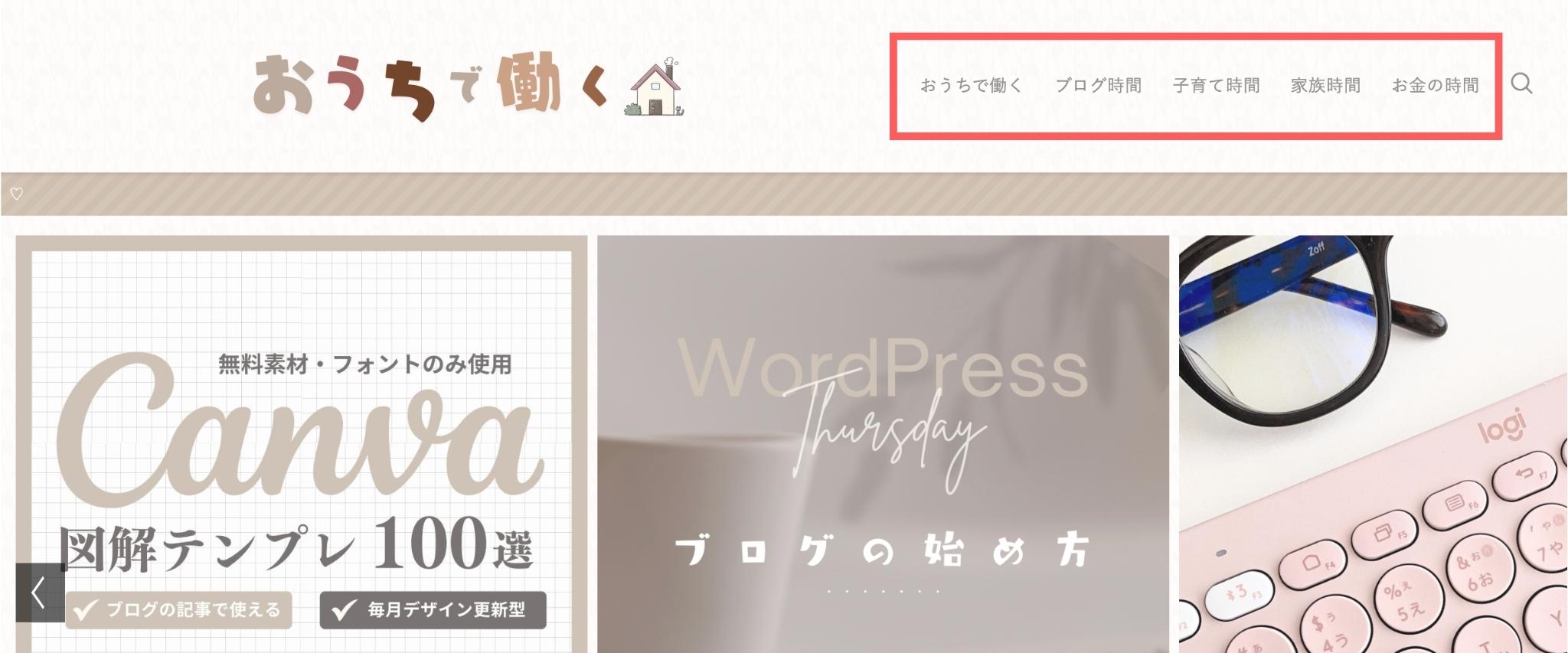
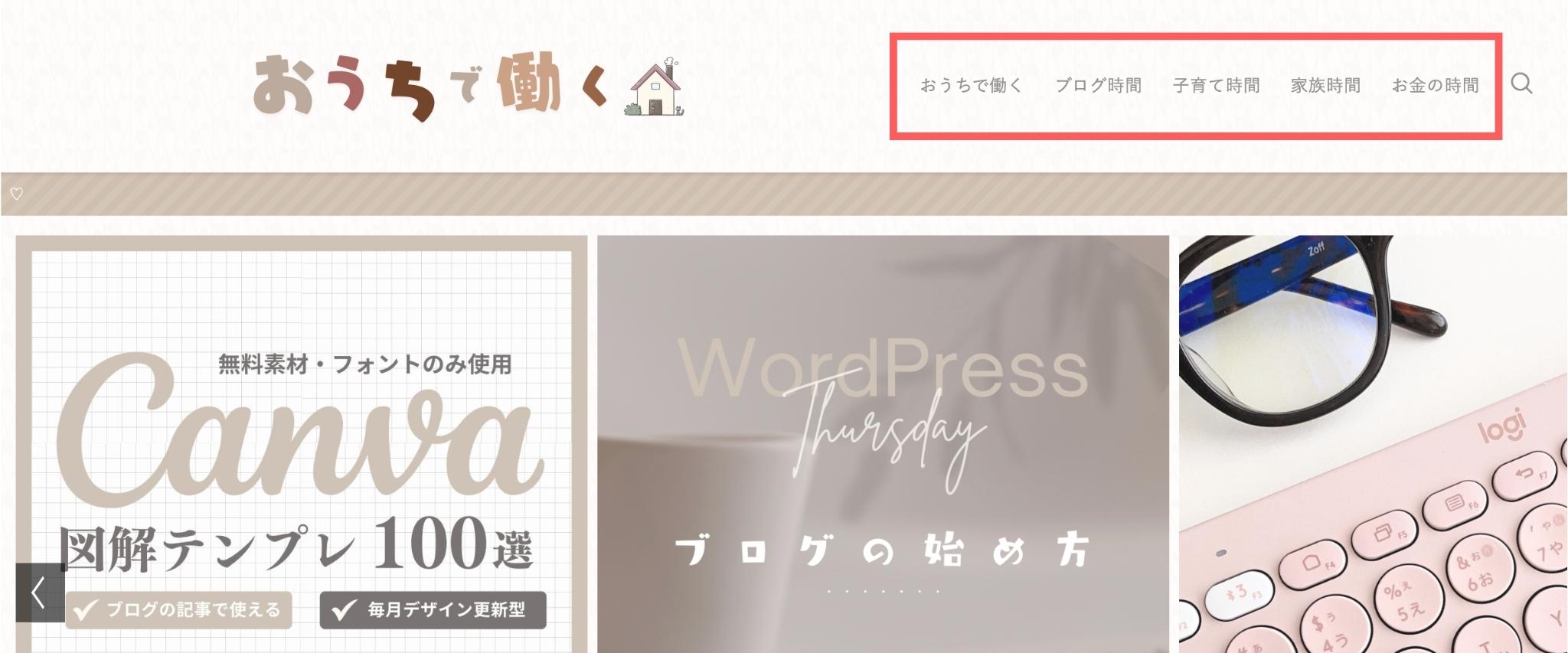
グローバルナビゲーション
グローバルナビゲーションは、当サイト「おうちで働く」のトップページ右上にあるカテゴリのことです。




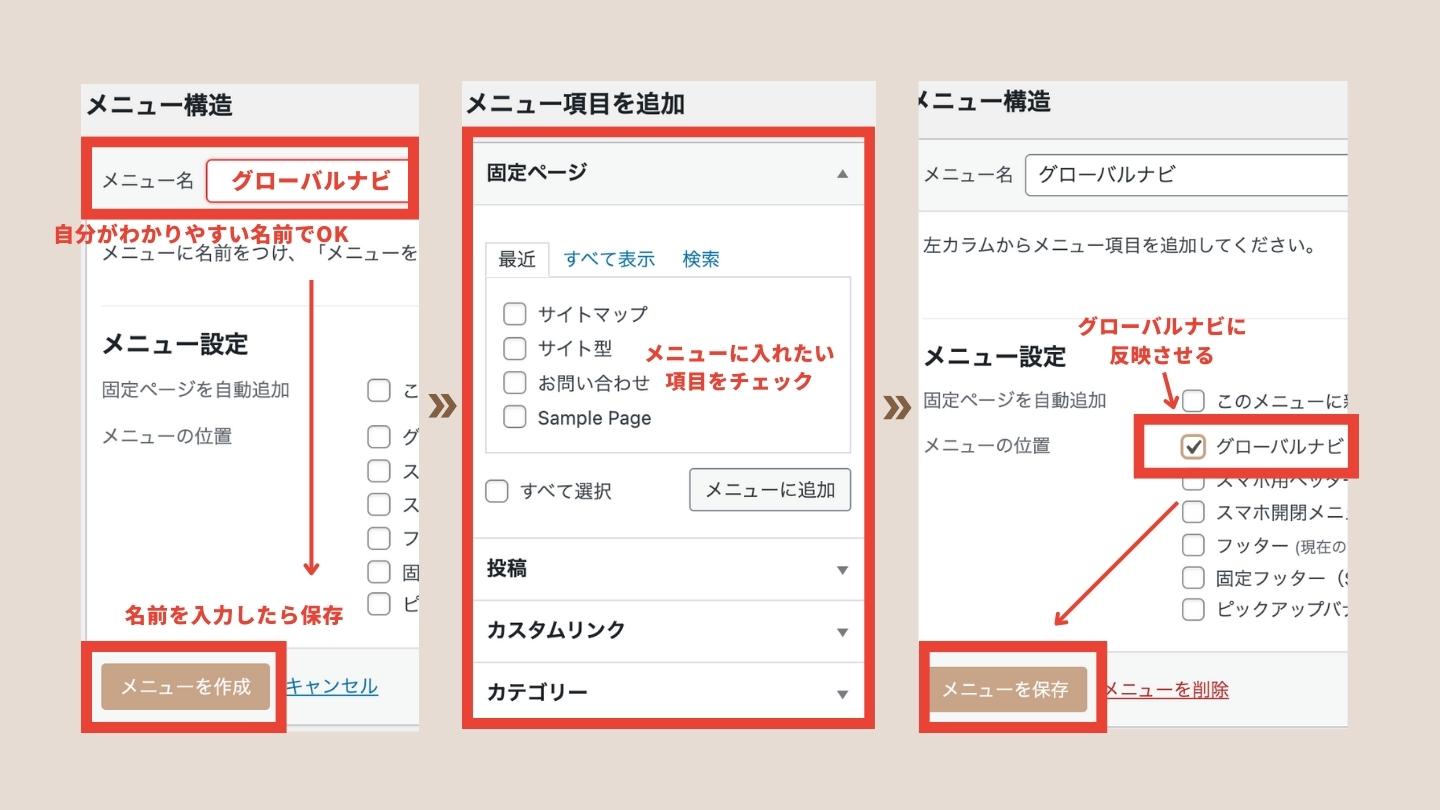
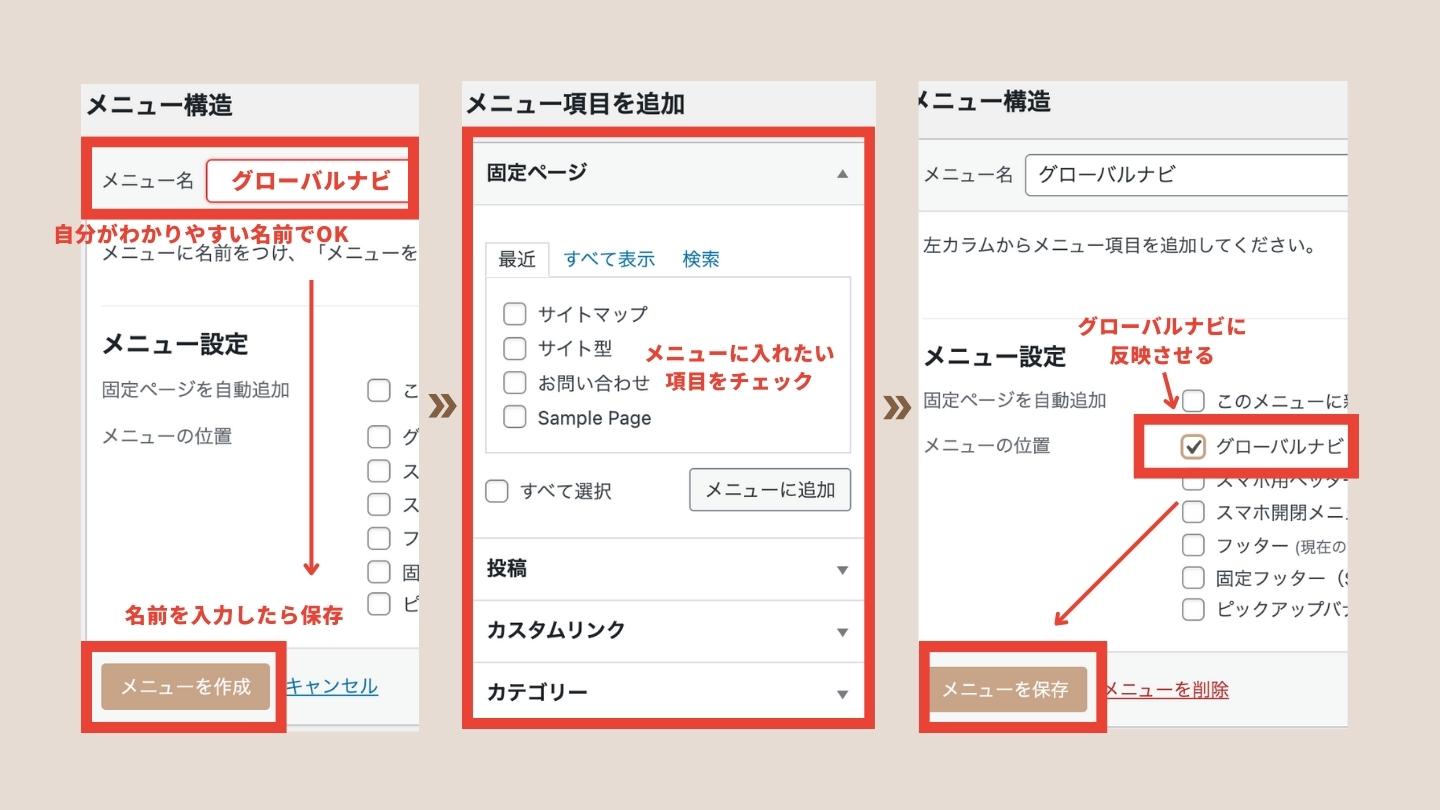
グローバルナビの設定方法
- ダッシュボード⇒メニューの順にクリックする
- メニュー名【グローバルナビ】と入力する
- メニューを作成で保存する
- メニューに入れたい項目をチェックして追加する
- グローバルナビに反映させる
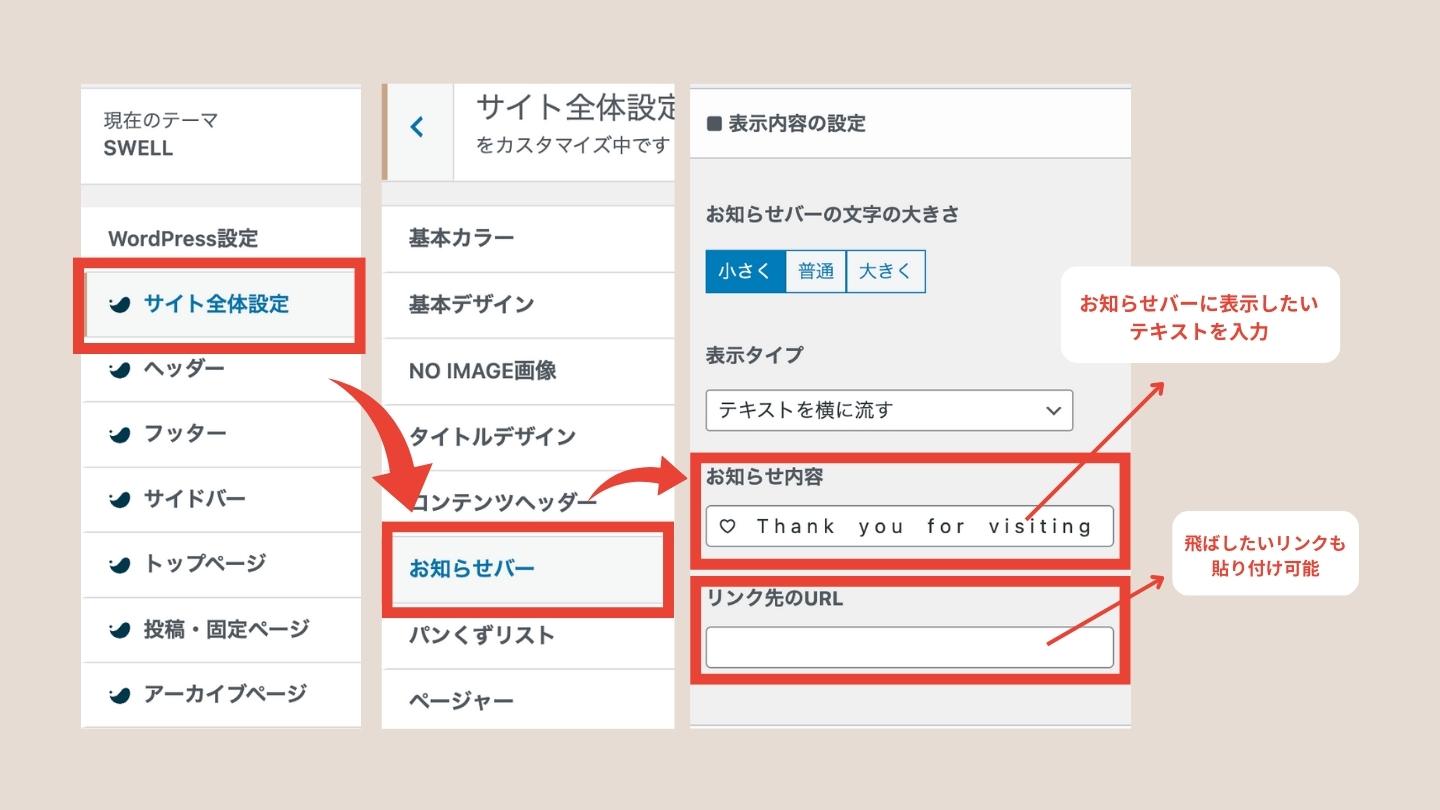
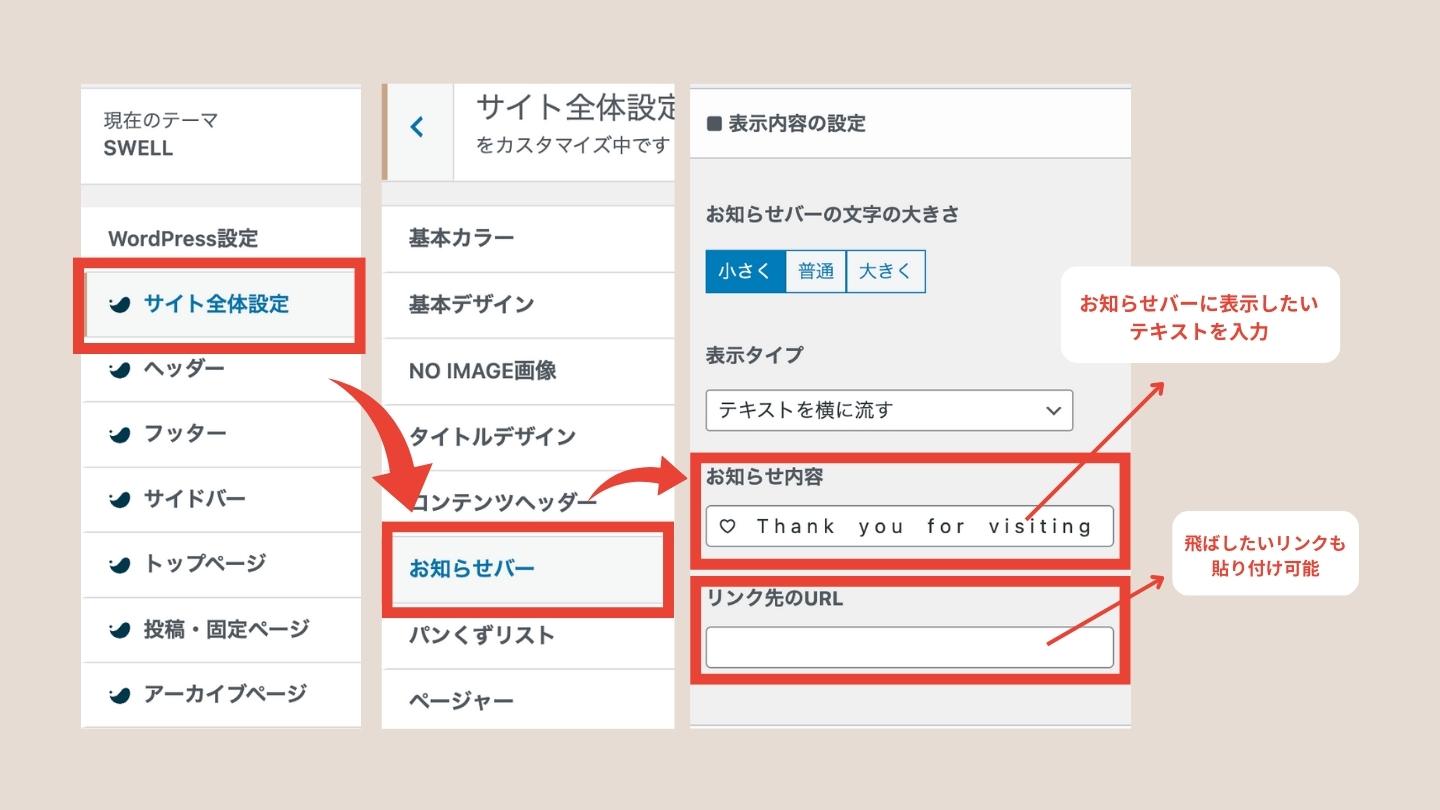
お知らせバー


お知らせバーとは、当サイト「おうちで働く」トップページ茶色の帯部分のことです。
設定方法は、外観⇒カスタマイズ⇒サイト全体設定⇒お知らせバーの順にクリックします。そして、お知らせバーに表示したいテキストを入力しましょう。
飛ばしたいリンクがあれば、URLも貼り付けて上手に利用してくださいね。
SWELLサイト型トップページ【固定ページを作成】
サイト型にするためのトップページのベースになるところです。
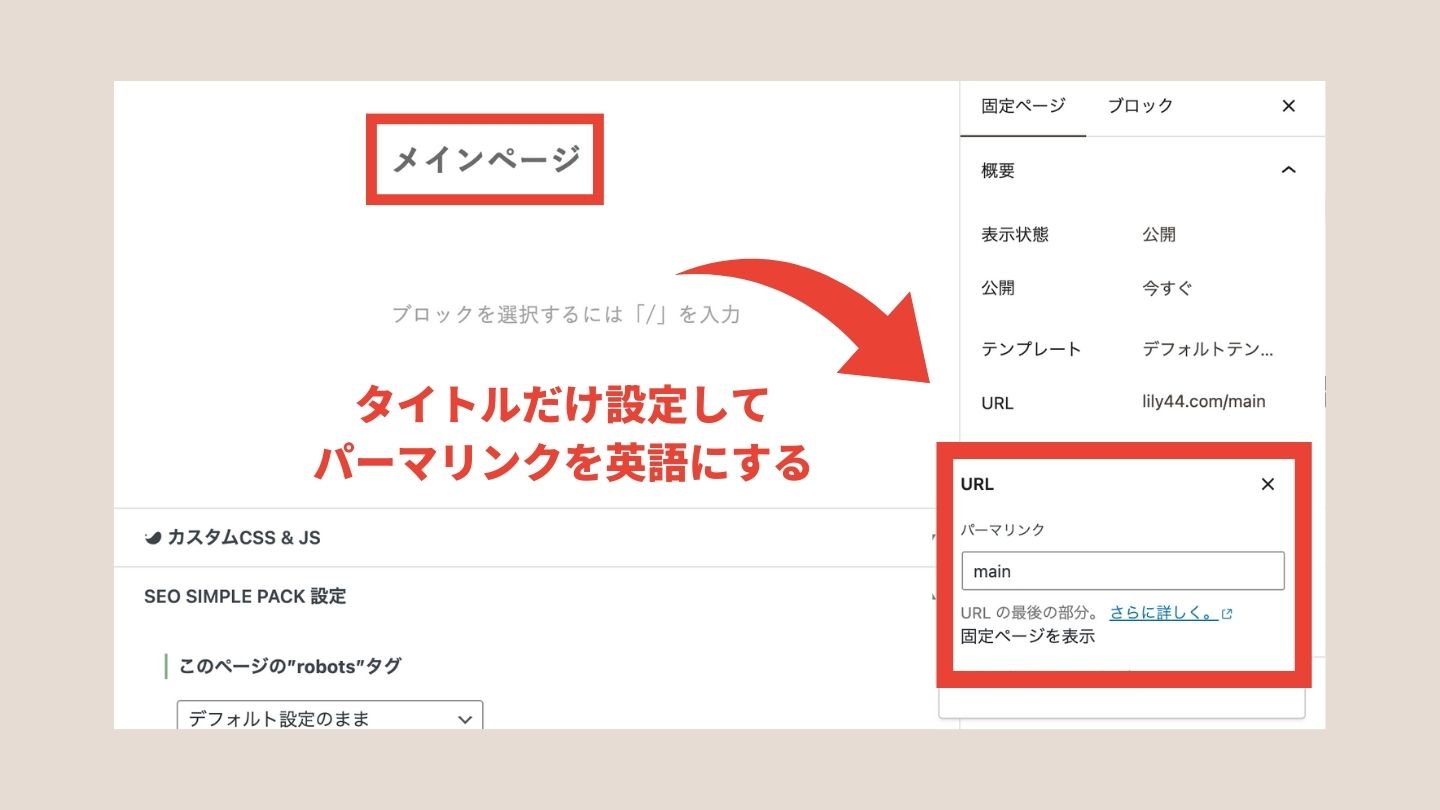
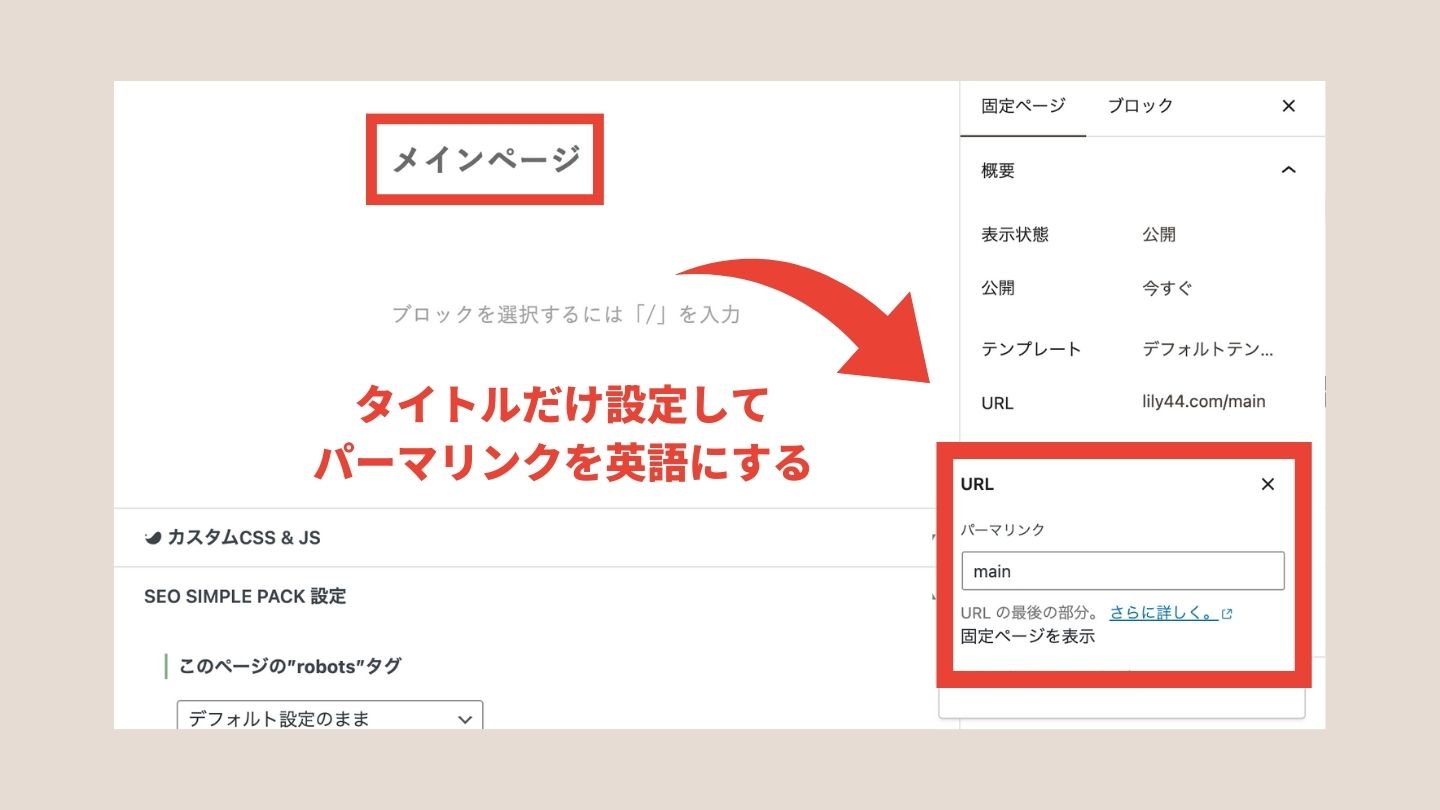
ダッシュボード⇒固定ページ⇒新規固定ページ追加の順でクリックする。


- タイトル…メイン
- パーマリンク…英語表記
タイトルを「メイン」としていますが、このタイトルはどこにも表示されないのでわかりやすく設定しておけばOKです。パーマリンクは、記事と一緒で「main」と英語にしておきましょう。



この固定ページに作成した【メイン】の本文に、コンテンツを入れてサイト型を作っていきますよ!
SWELLサイト型トップページ【フルワイドを追加】
SWELLでサイト型にカスタマイズするには、フルワイドブロックが必須です。先ほど作成した固定ページ「メイン」を開き、本文に「フルワイドブロック」を追加しましょう。
ページの横幅すべてを背景にするブロックのことです。
【例】フルワイドを追加した画像(茶色)


フルワイドはサイズや余白、境界線の設定などで自分なりにアレンジができます。
よくSWELLでは波波を使ったおしゃれなトップページを見ますが、それはここの「境界線の設定」で作ることができますよ。





フルワイドで一気にサイト型に!!
SWELLでサイト型トップページ【見出しに画像挿入】
下記の画像のように見出しに好きな画像を挿入すると、オリジナル感アップします。このやり方を説明していきますね。


見出し画像を作成
見出し画像をCanvaで作成しましょう。
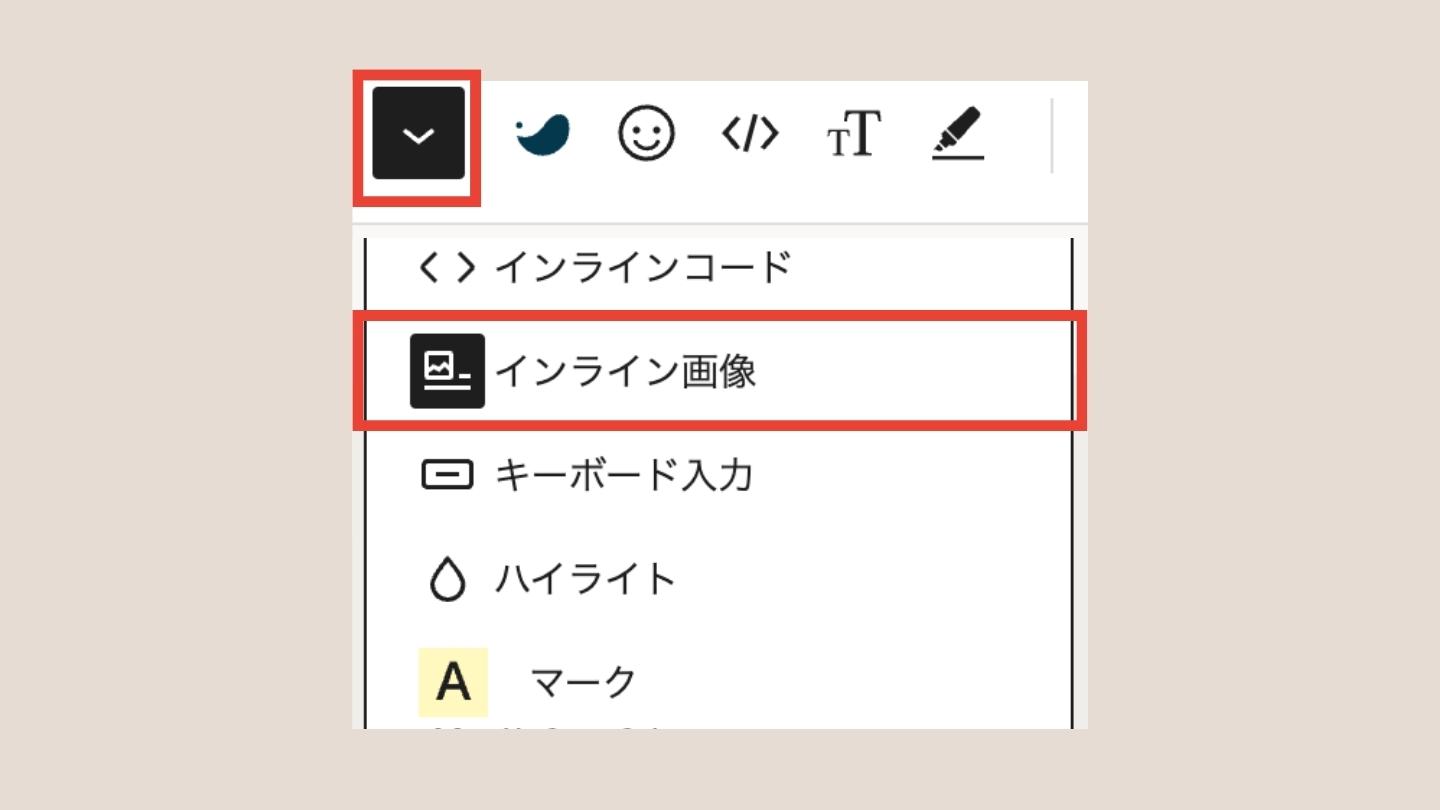
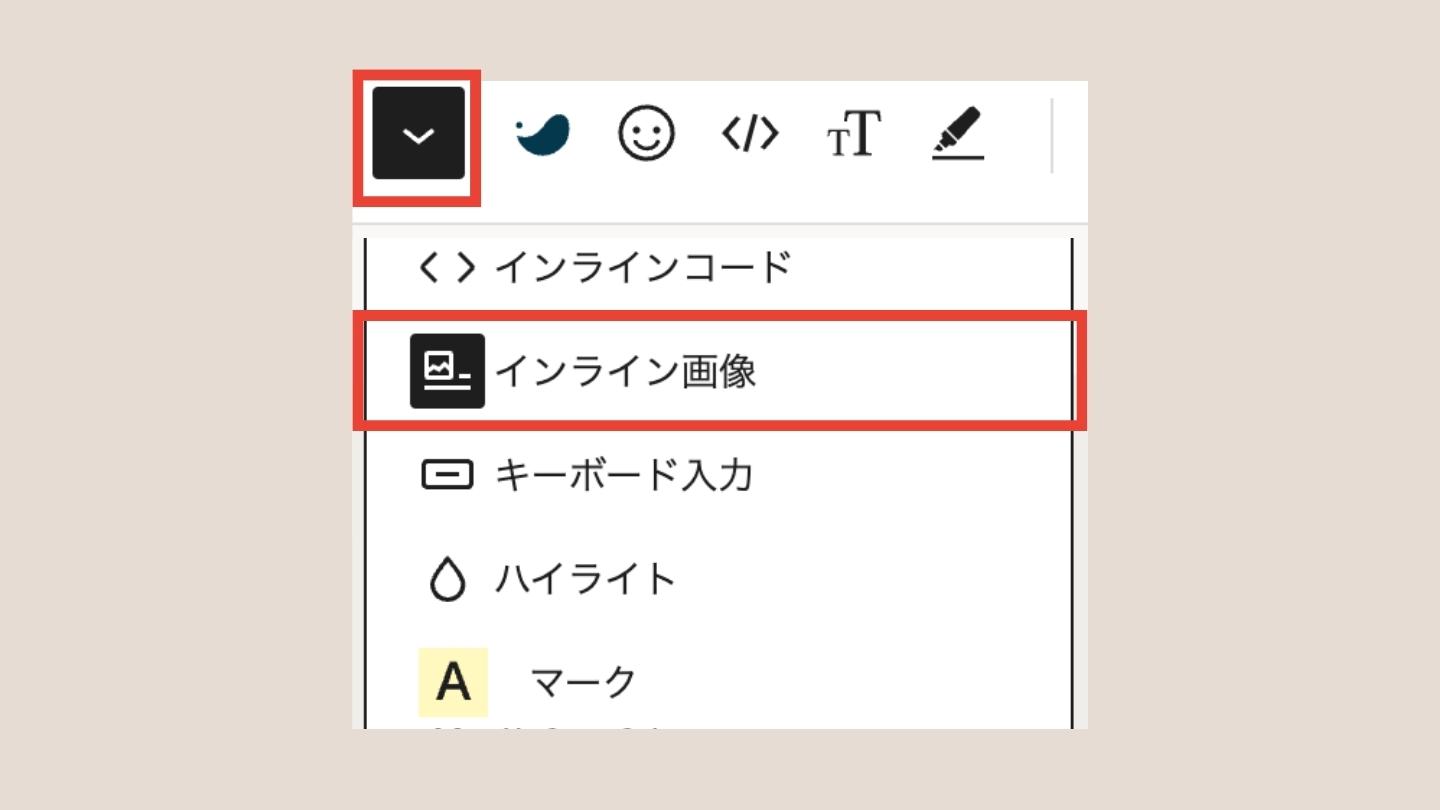
インライン画像から挿入


見出しに使う画像は、「インライン画像」から挿入しましょう。
インライン画像から挿入すると、画像内のテキストが見出しとして認識されますよ。
サイズを調整


画像の幅が変えれるので、画面を見ながら調整しましょう。



パソコンとスマホの見え方は違うので、どちらとも必ず確認してくださいね。
SWELLサイト型トップページ【新着記事一覧の作成方法】
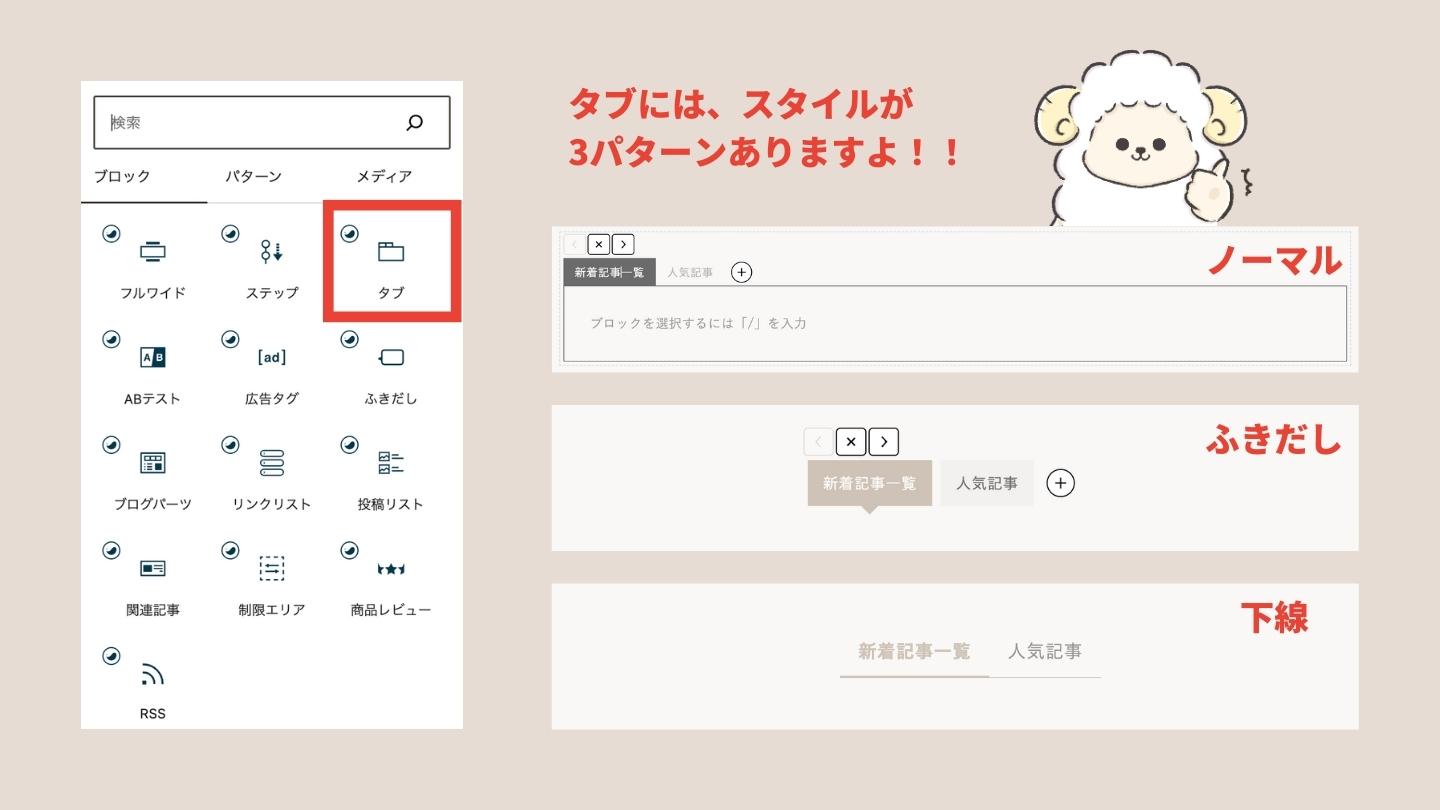
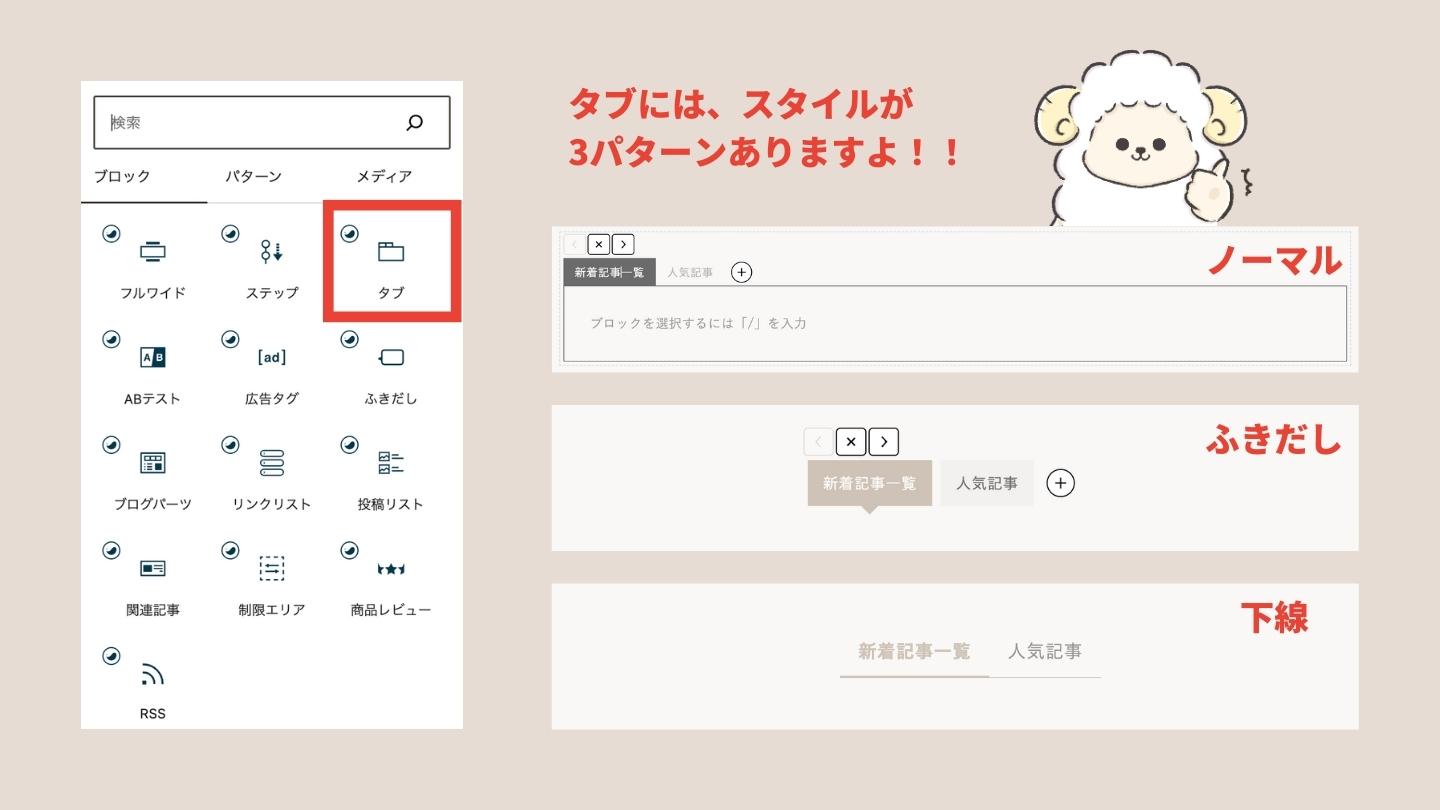
タブを挿入


ブロックの中にある【タブ】をクリックしましょう。タブのスタイルは3パターンあるので、サイトのイメージにあったものを選ぶといいですよ。
- ノーマル
- ふきだし
- 下線
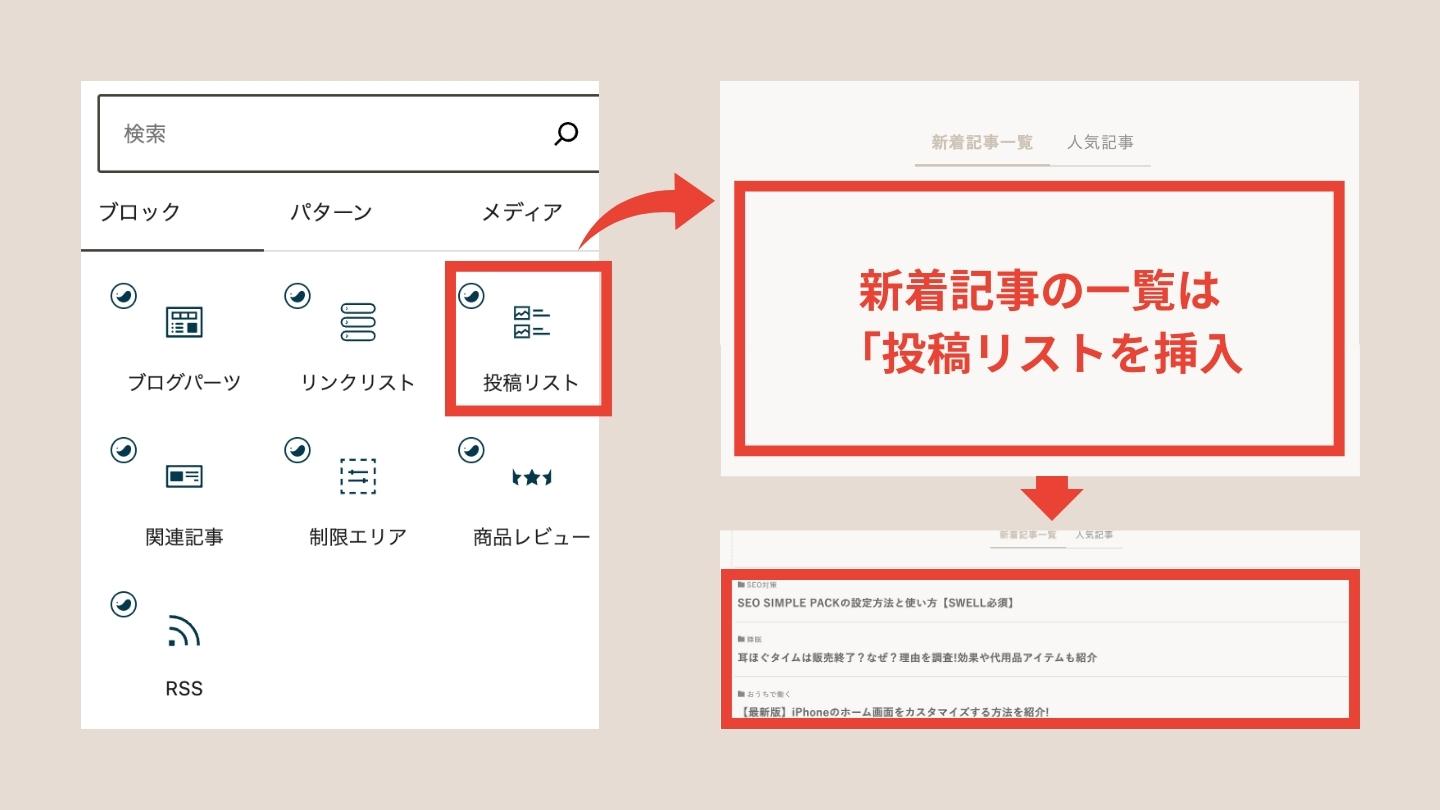
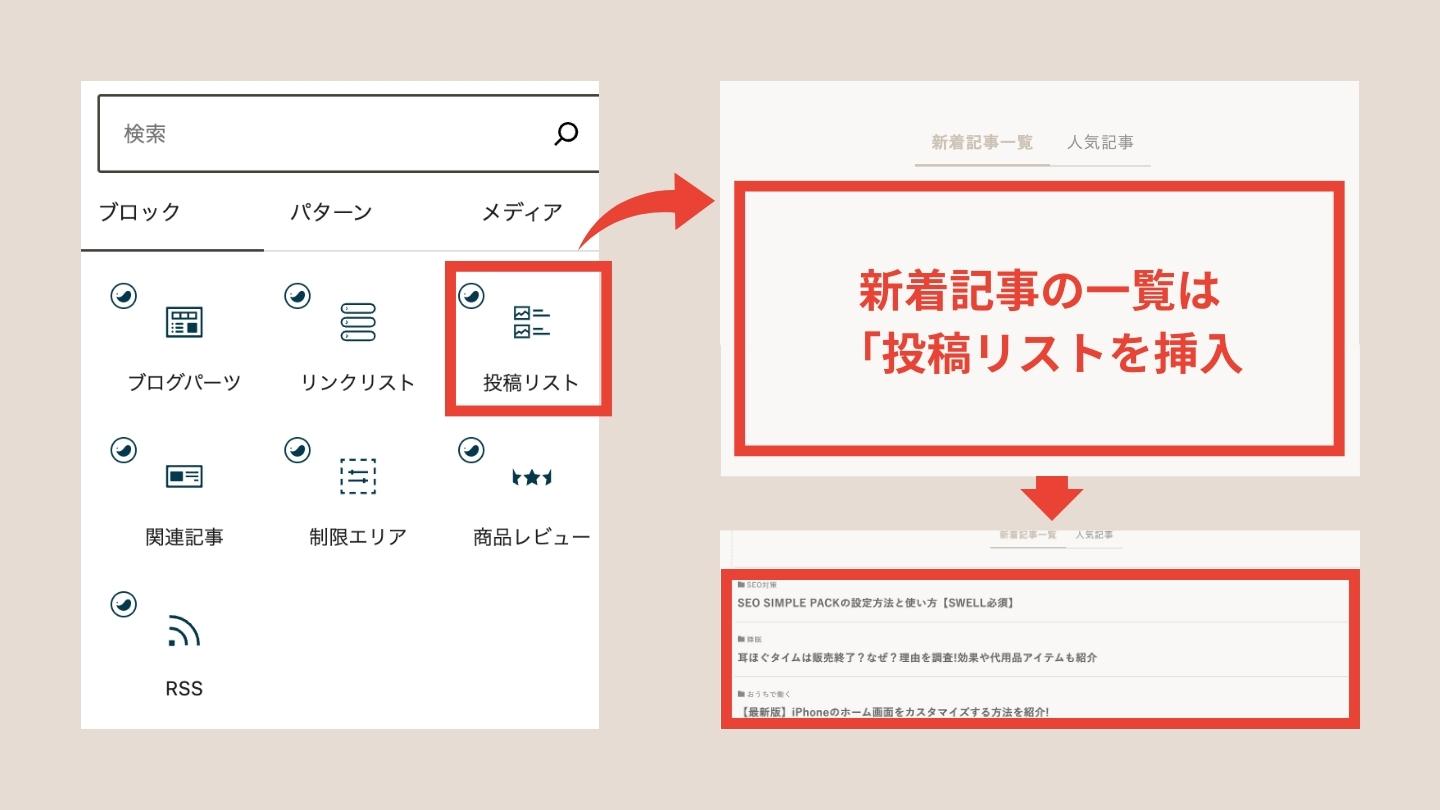
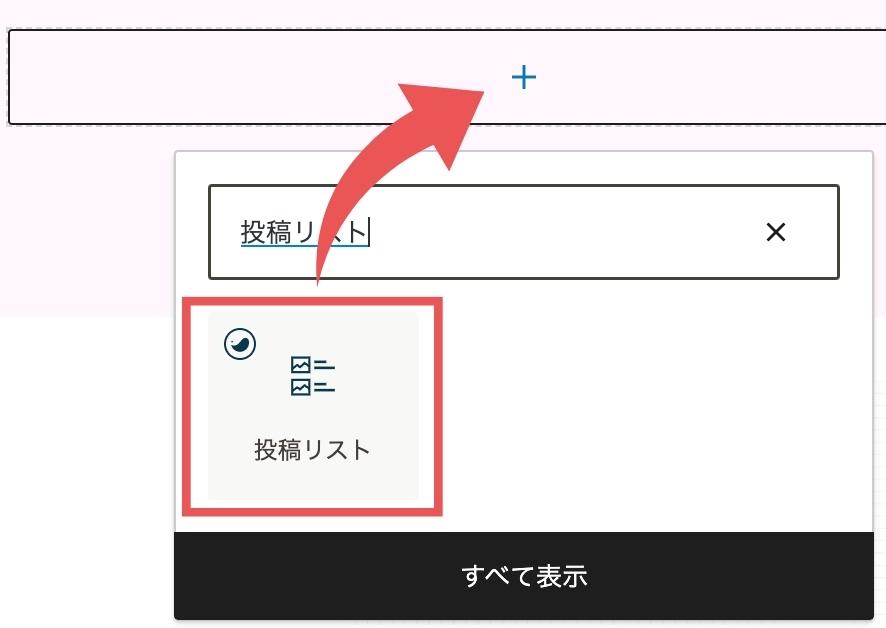
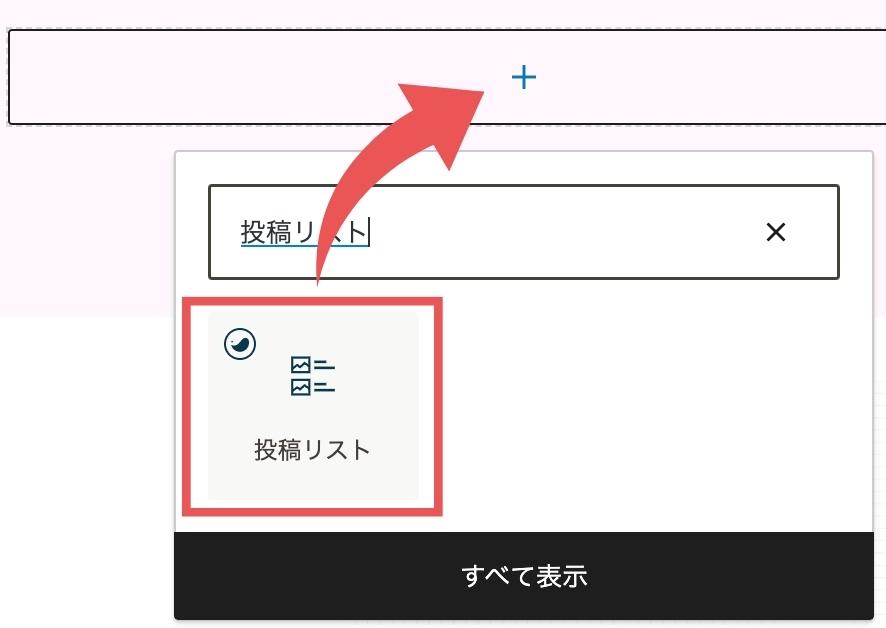
投稿リストを挿入


先ほど作成したタブの下に、【投稿リスト】を挿入しましょう。
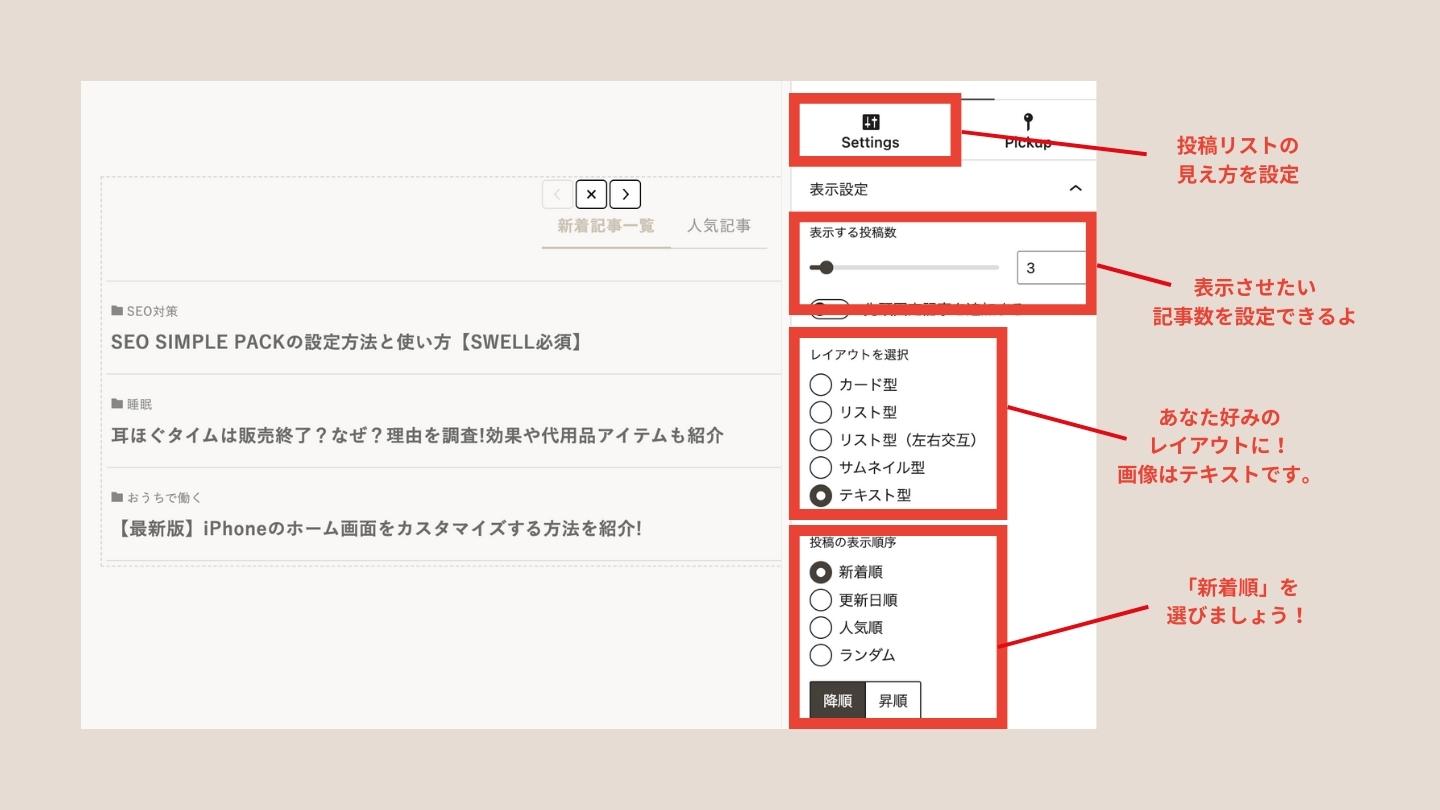
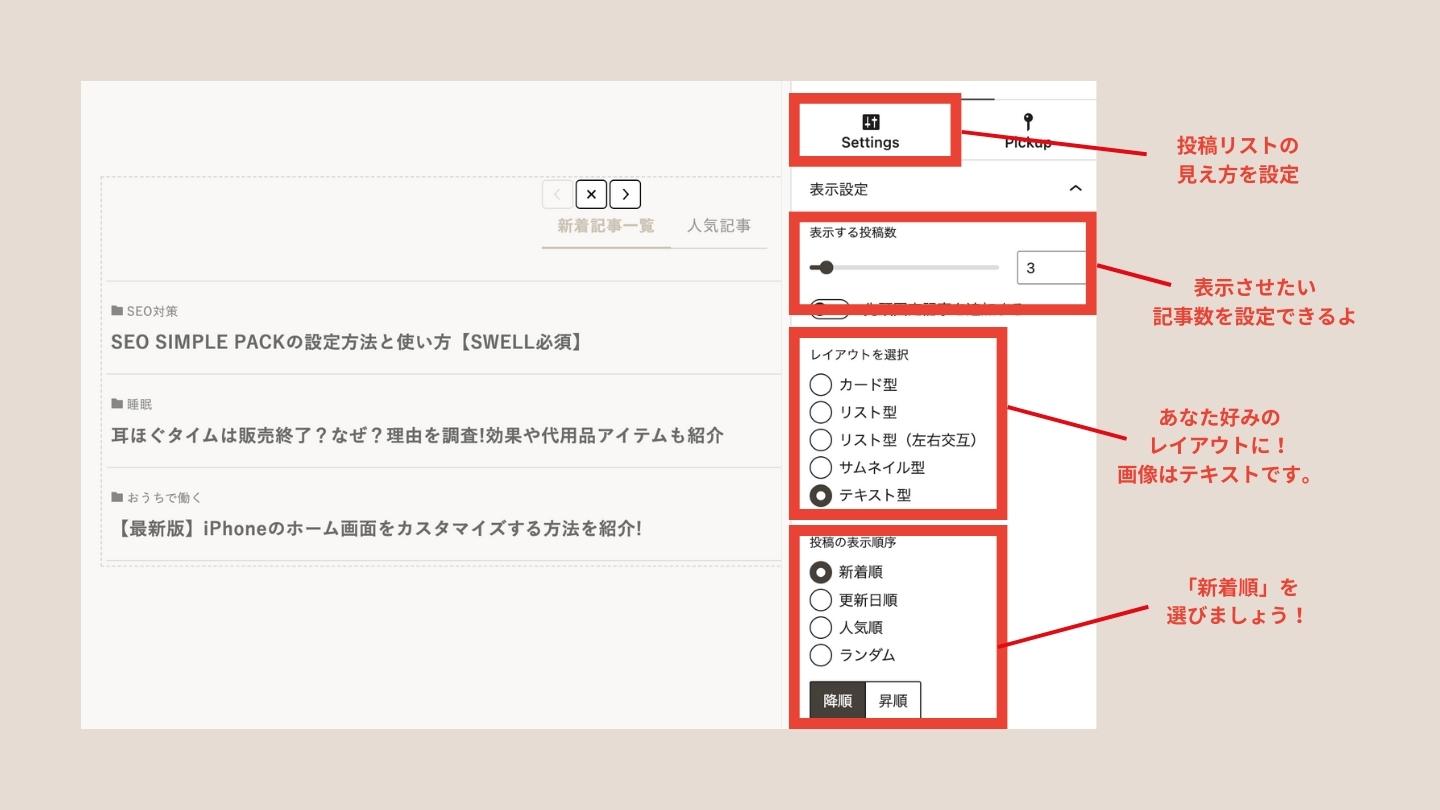
表示するスタイルを設定


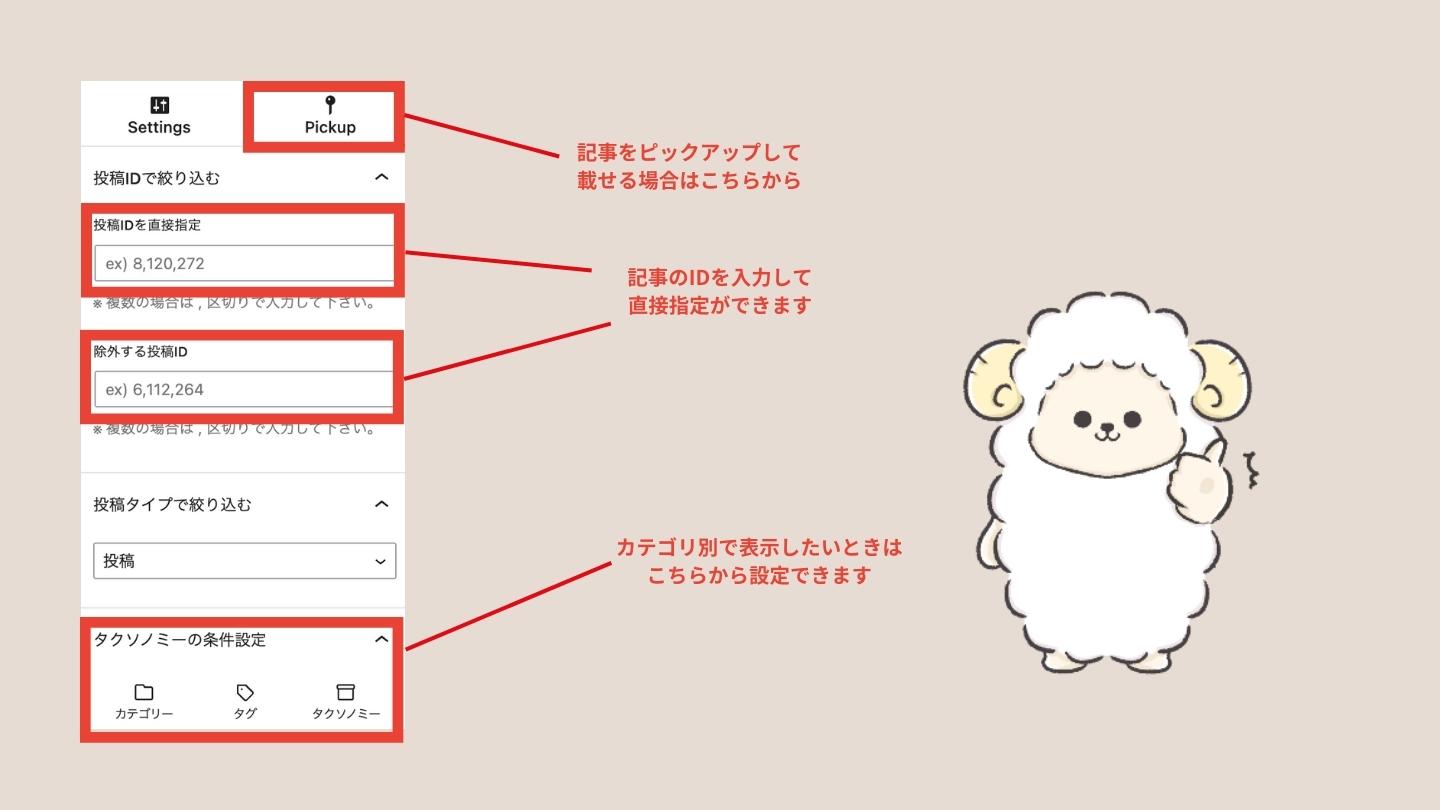
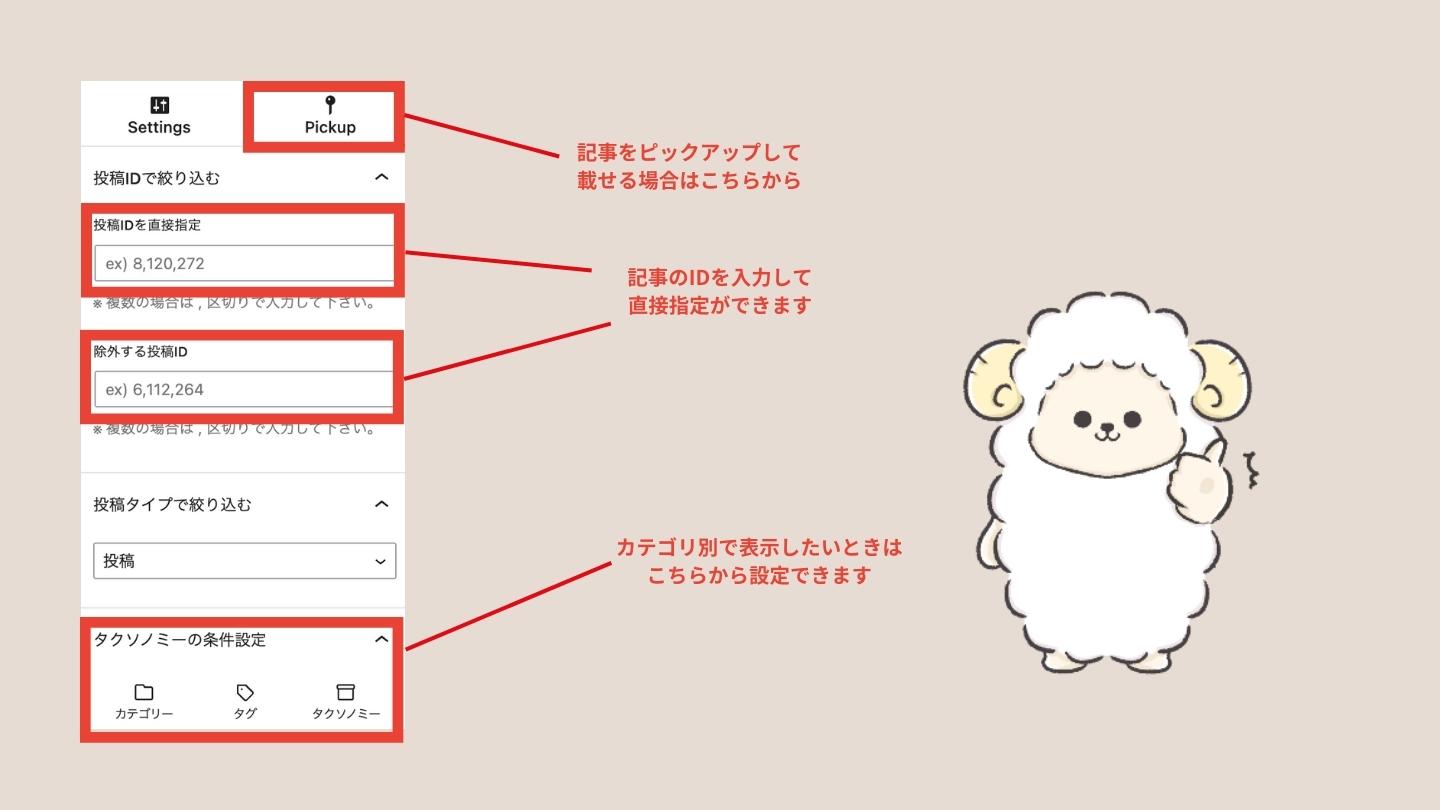
記事をピックアップする場合


記事をピックアップして投稿リストを作成したい場合は、「Pickup」で記事のIDを入力するといいですよ。
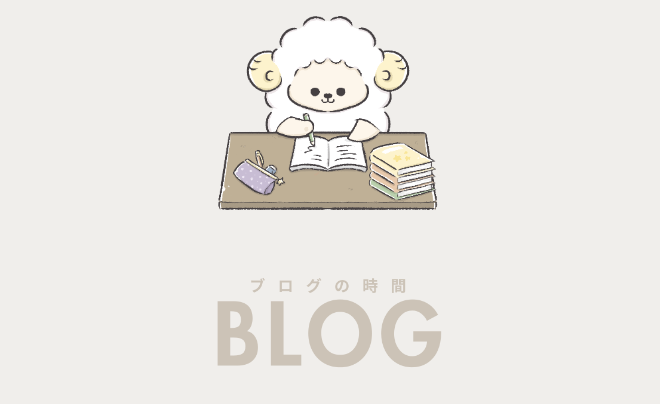
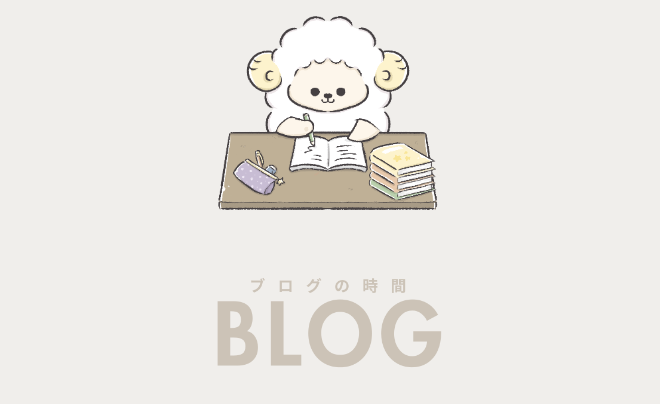
SWELLサイト型トップページ【ブログエリアの作成方法】


上の画像のような、ブログエリアの作成方法を解説していきます。
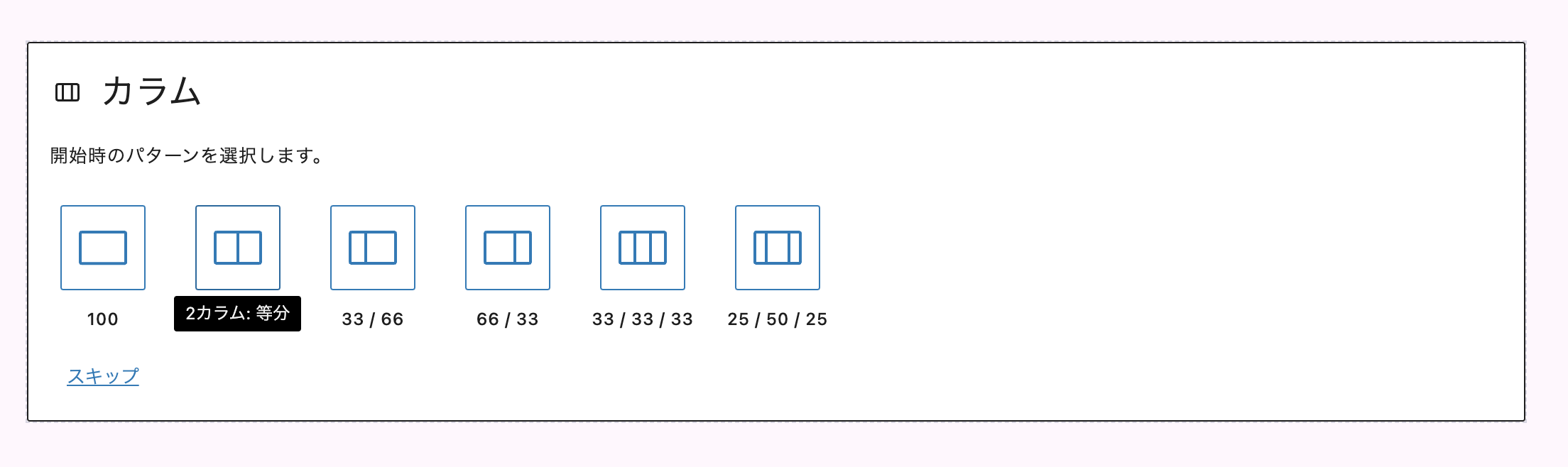
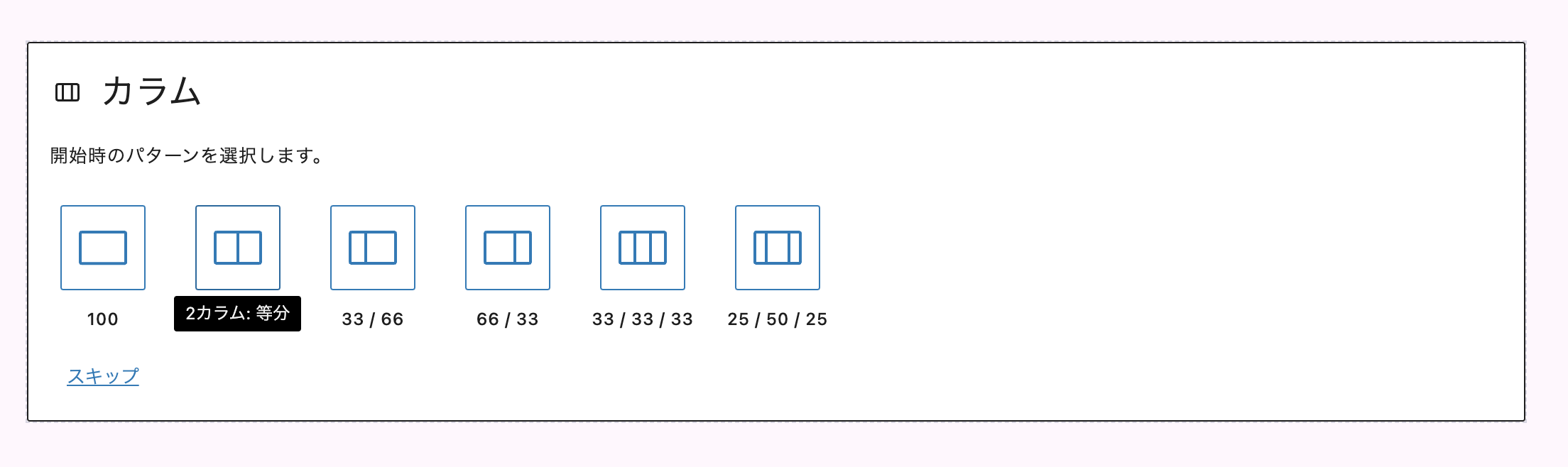
カラムを選択




今回は「2カラム」を選択します。
投稿リストを追加


カラムの中に「投稿リスト」を追加します。
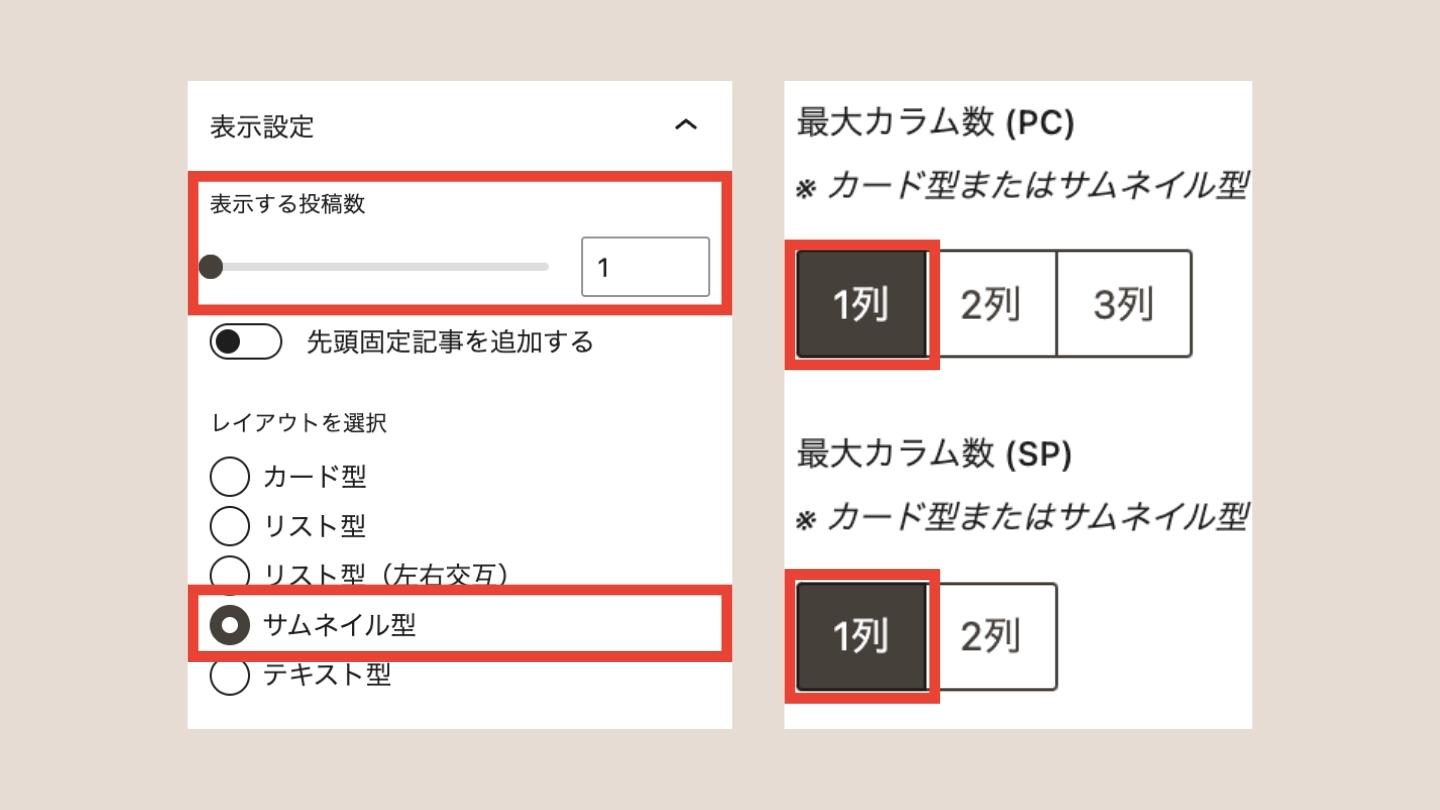
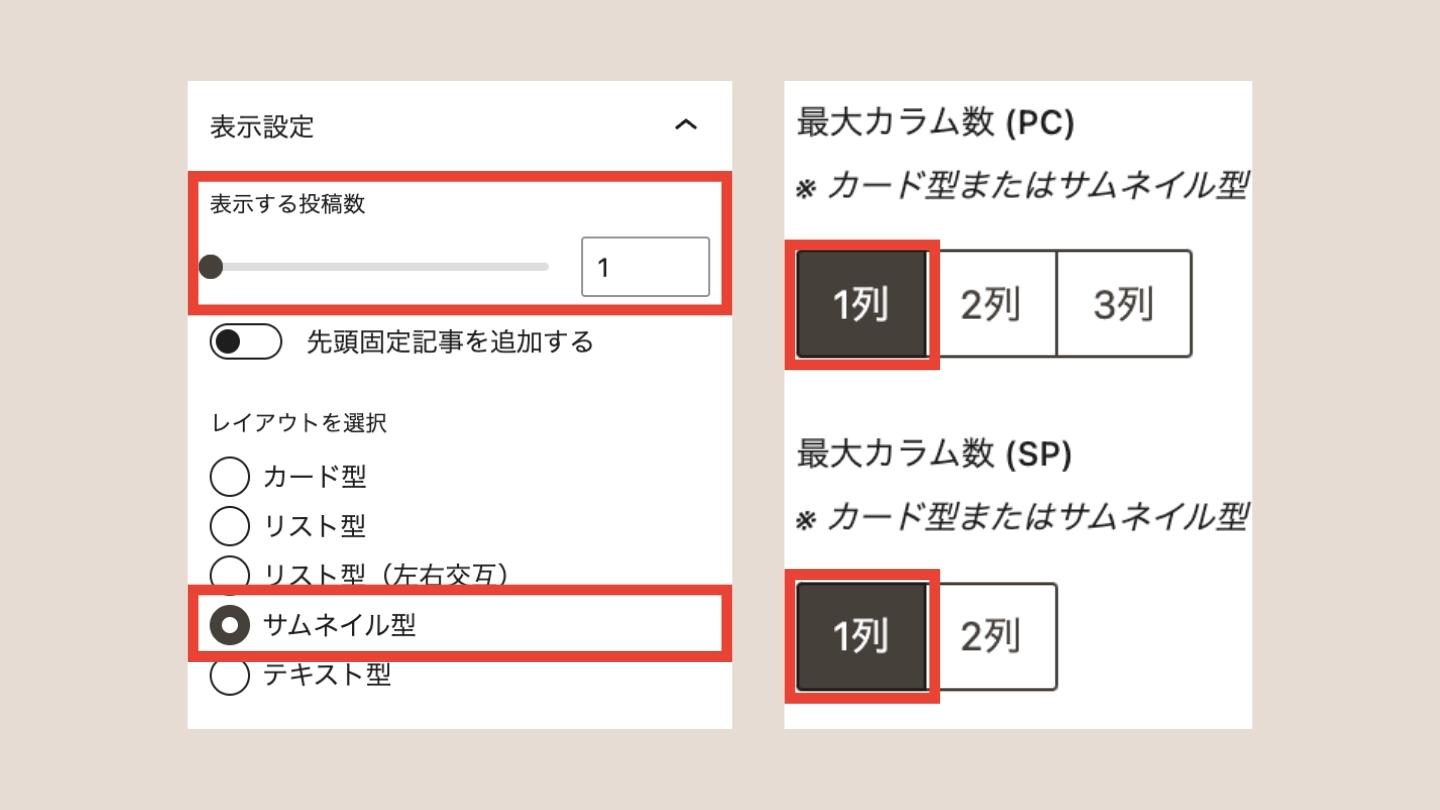
左側は「サムネイル型」


- 表示投稿数…1
- レイアウト…サムネイル型
- 最大カラム数…1列
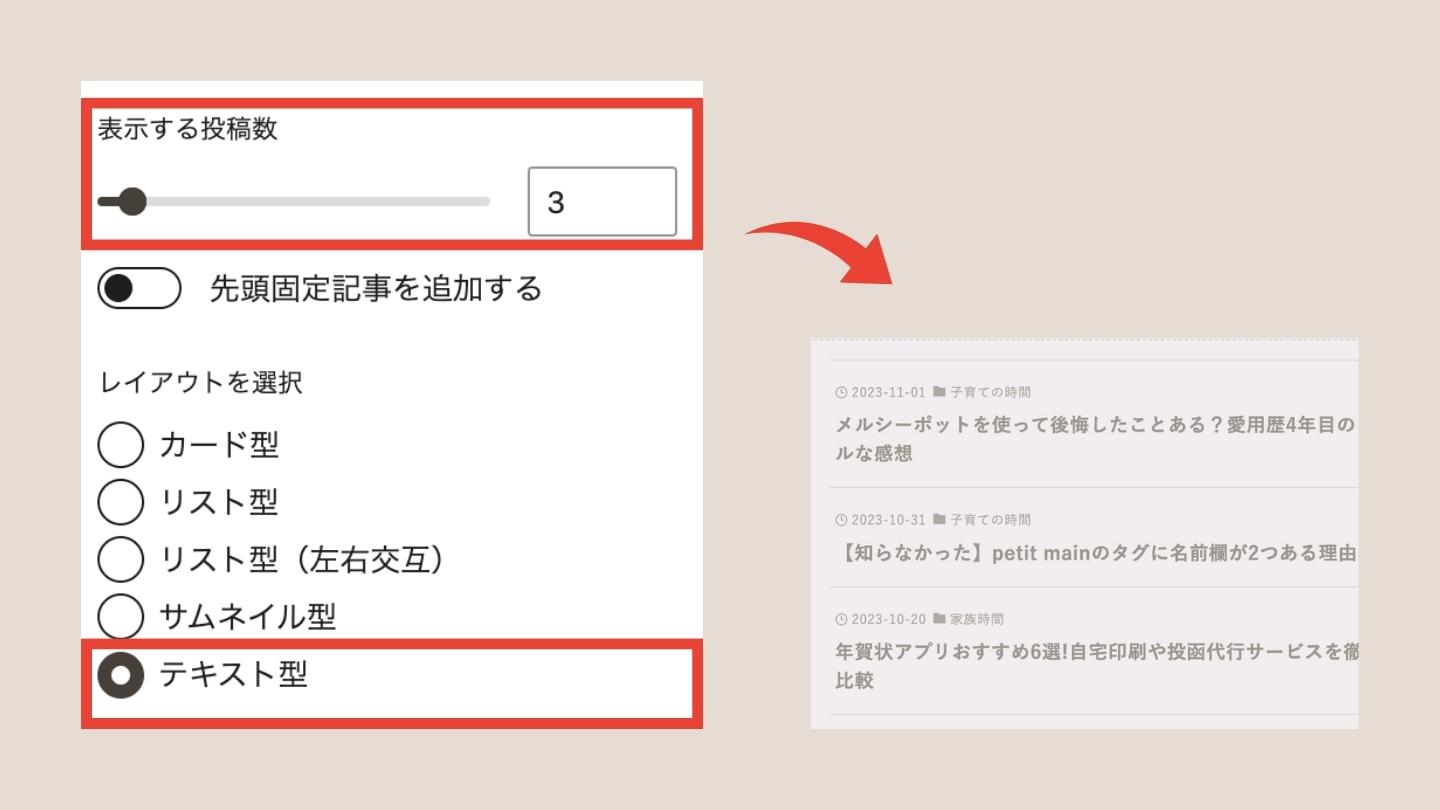
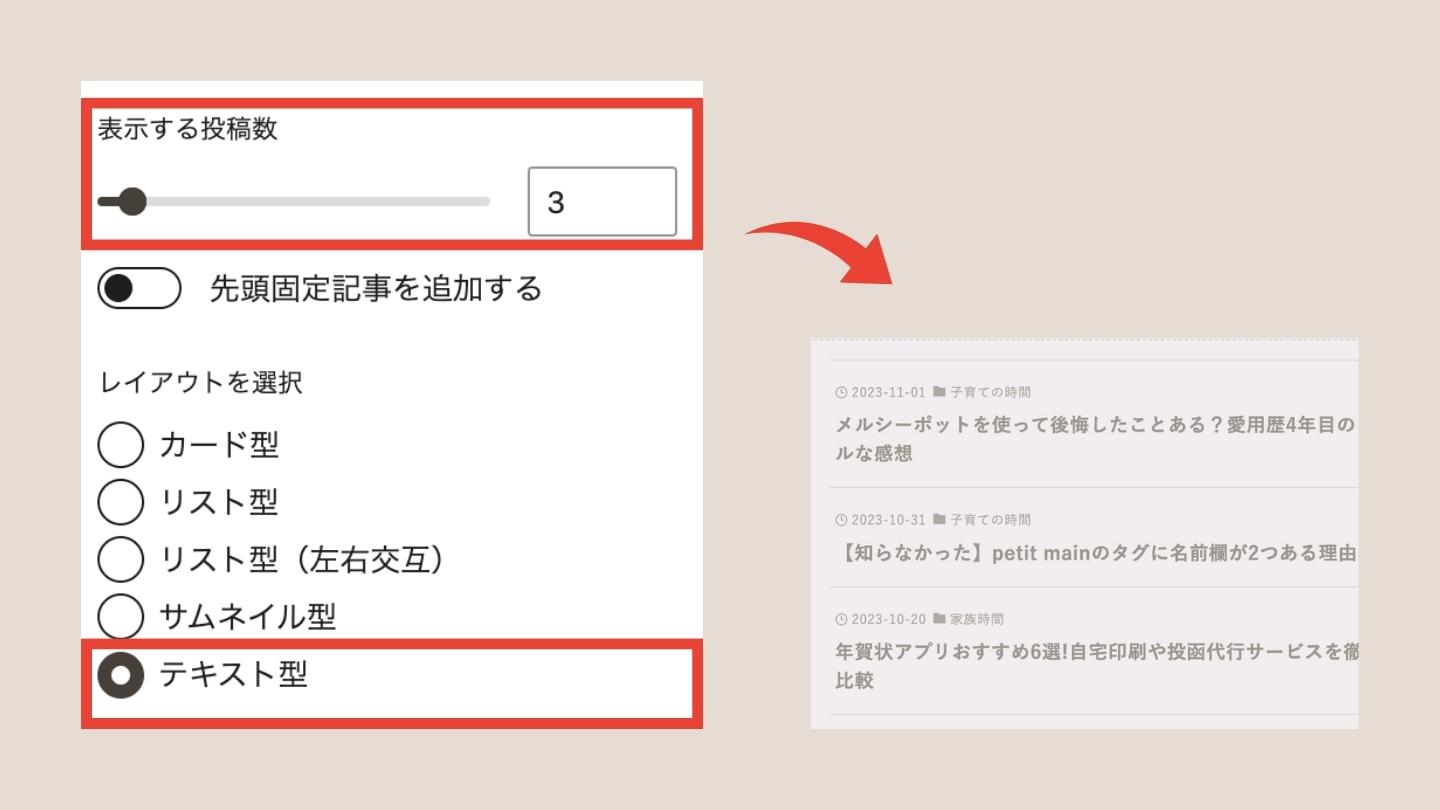
右側は「テキスト型」


- 表示投稿数…3
- レイアウト…テキスト型
SWELLサイト型トップページ【プロフィールエリアの作成方法】
画像のようなサイト型のプロフィールエリアの作成方法を解説していきます。
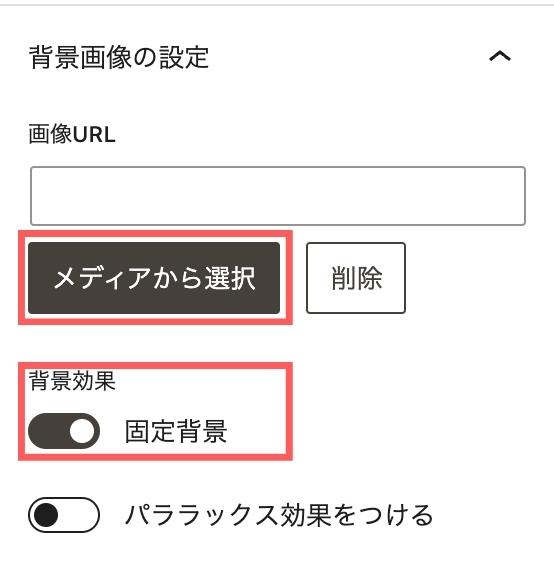
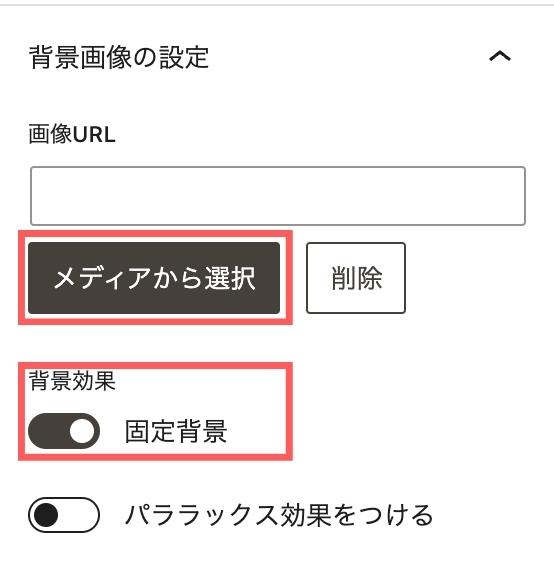
背景画像を設定


- 背景画像は「メディアから選択」で設定する
- 背景効果の「固定背景」で画像が動かないスタイルを作成できる
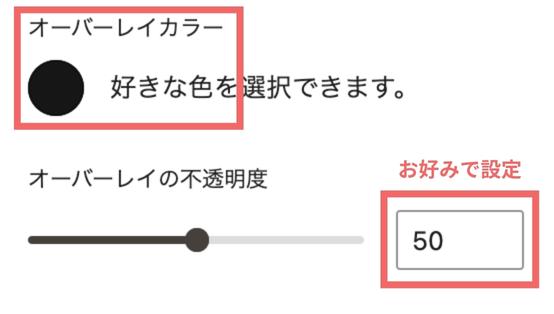
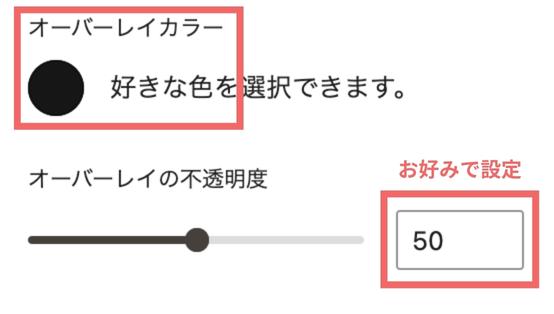
背景の色を暗くする


- オーバーレイカラーで「黒」にする
- 不透明度を調整する
背景画像を固定


背景の色を暗くしたので、テキストは「白」を選んでいます。
プロフィール画像と内容を入力


プロフィール画像と内容を入力して完成です。



お疲れさまでした♪最後はサイトに反映させていきましょう。
SWELLサイト型トップページにカスタマイズ後【最終設定】


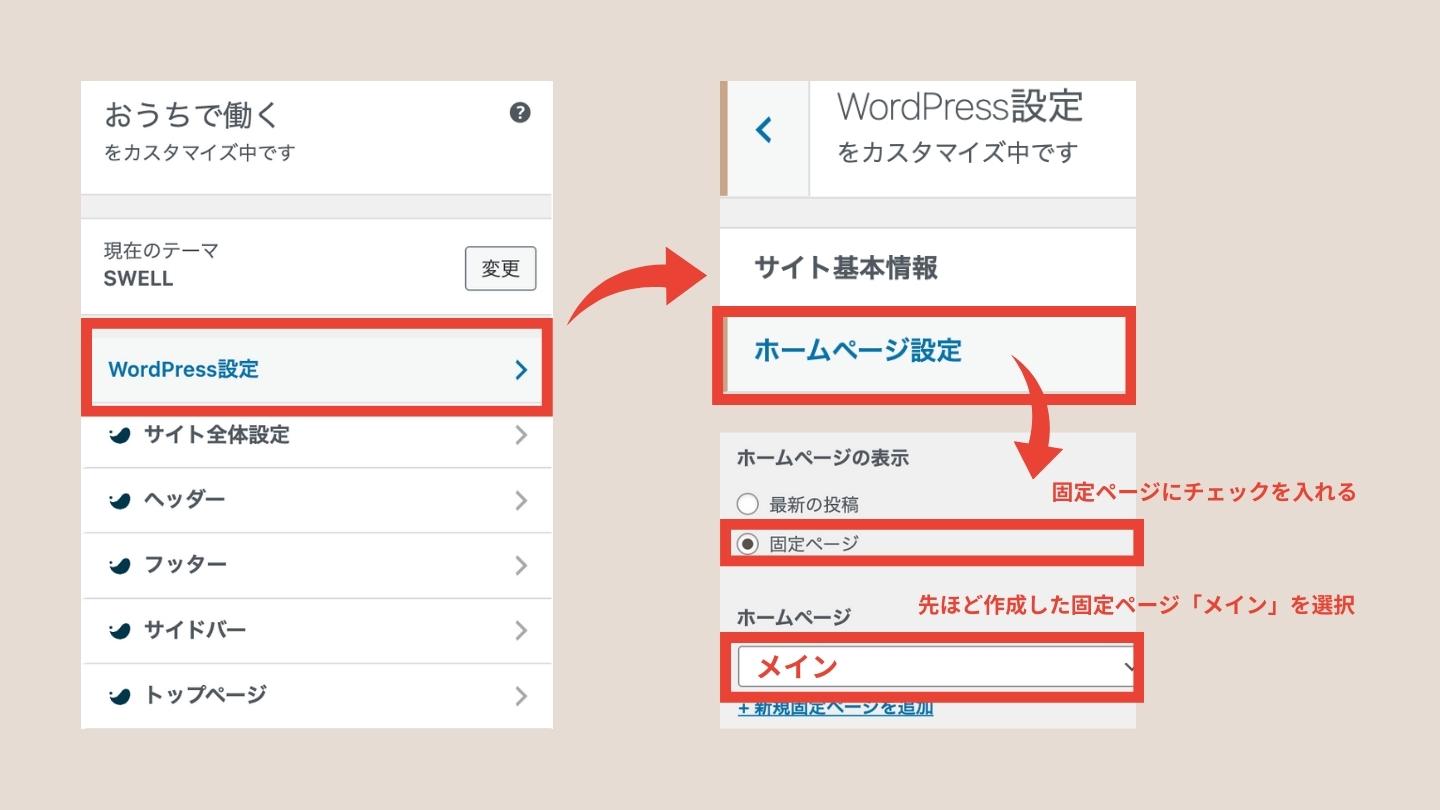
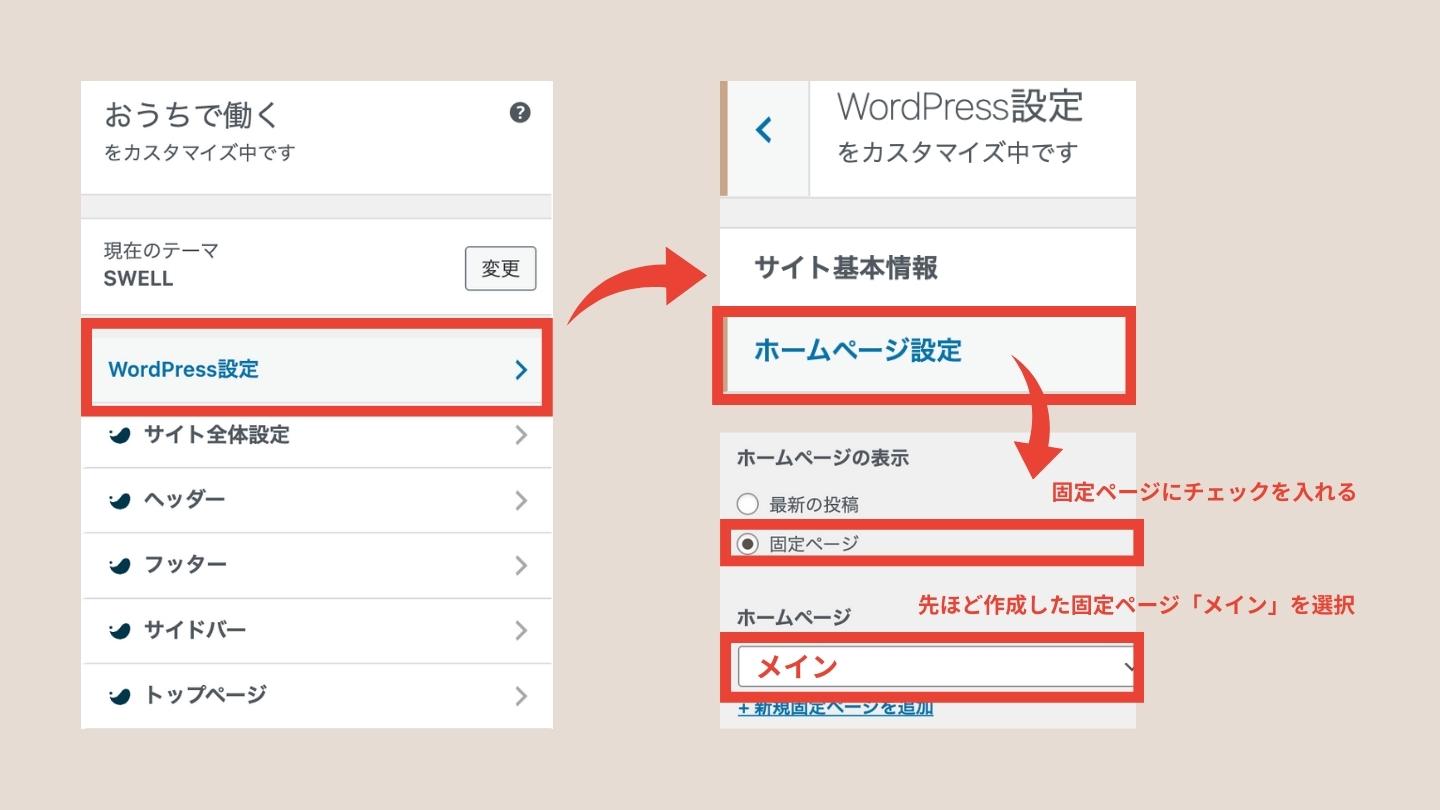
SWELLでサイト型のカスタマイズが終わったら、実際にブログへ反映させていきましょう。ダッシュボード⇒外観⇒カスタマイズ⇒WordPress設定⇒ホームページ設定の順にクリックします。
ホームページの表示を固定ページにして、先ほど作成した固定ページ「メイン」を選びましょう。
SWELLはサイト型トップページが簡単にできる♪


SWELLはブログやデザイン初心者の方でも、簡単におしゃれなサイトが作れます。色んなデザインを楽しんで、あなたのサイトにあったオリジナルページに仕上げてくださいね。
\ 公式サイトを見る /



コメント