【SWELL】メインビジュアルに画像や動くGIFを重ねる方法


メインビジュアルに画像を重ねてみたい!
今回は、SWELLのメインビジュアルに画像を重ねておしゃれにする方法を紹介します。サイトのロゴを入れたり、動くGIFを入れたりしてカスタマイズを楽しみましょう。
このサイト「おうちで働く」は、WordPressテーマ「SWELL」



SWELLを使えば、おしゃれに個人ブログもカスタマイズできますよ。


SWELLでメインビジュアルに画像を重ね方


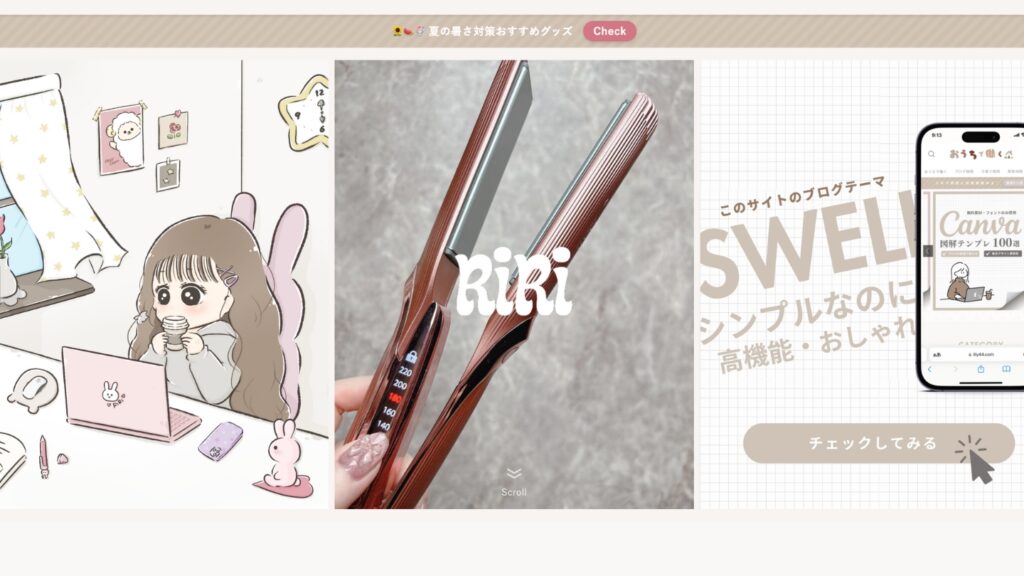
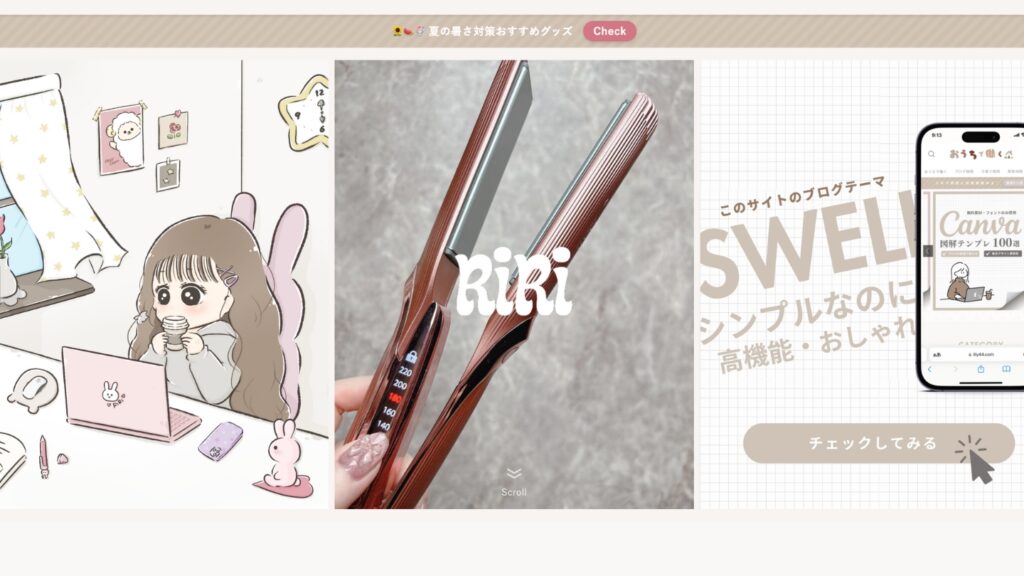
「おうちで働く」のメインビジュアル
SWELLの「ブログパーツ」機能を使って、メインビジュアルの上に画像を重ねていきますよ。
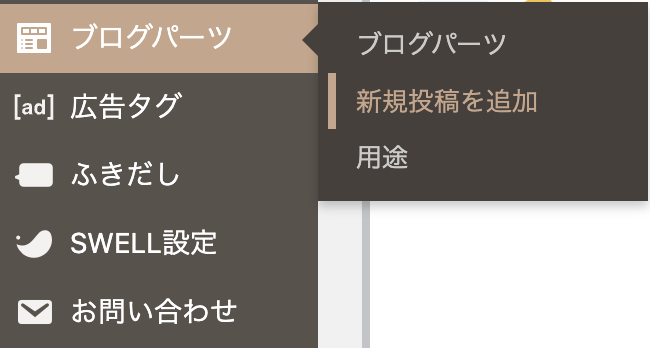
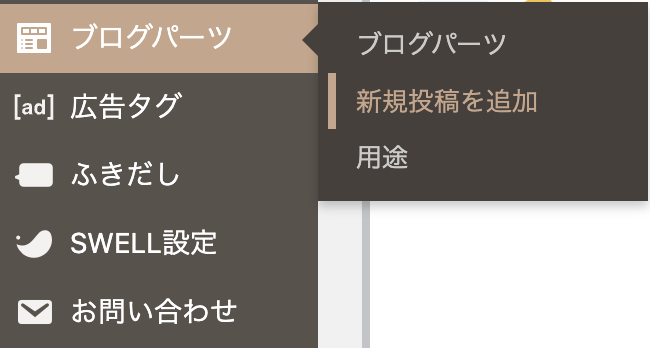
ダッシュボードの「ブログパーツ」をクリック


ダッシュボード左側にある「ブログパーツ」で新規投稿を追加していきましょう。
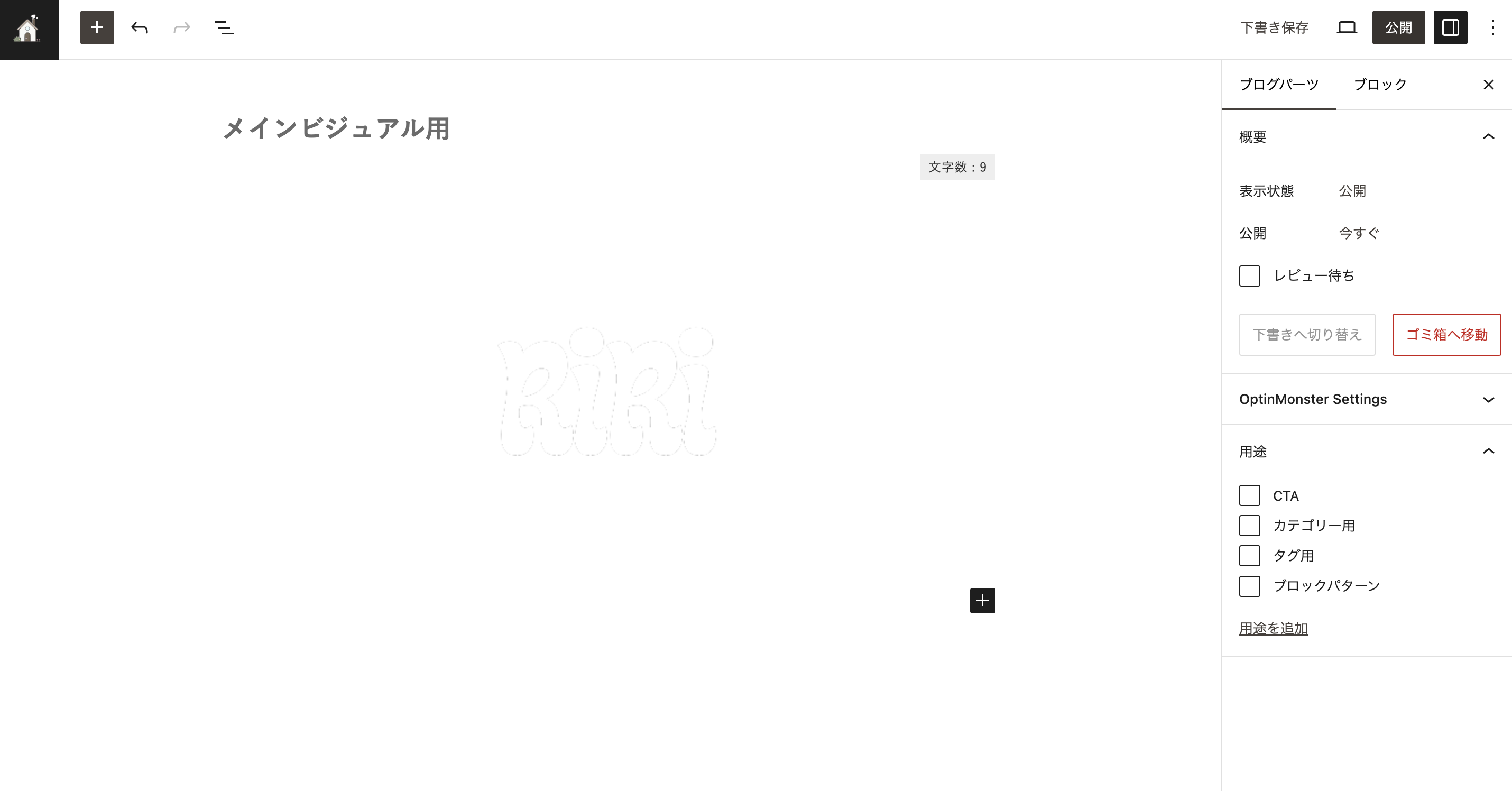
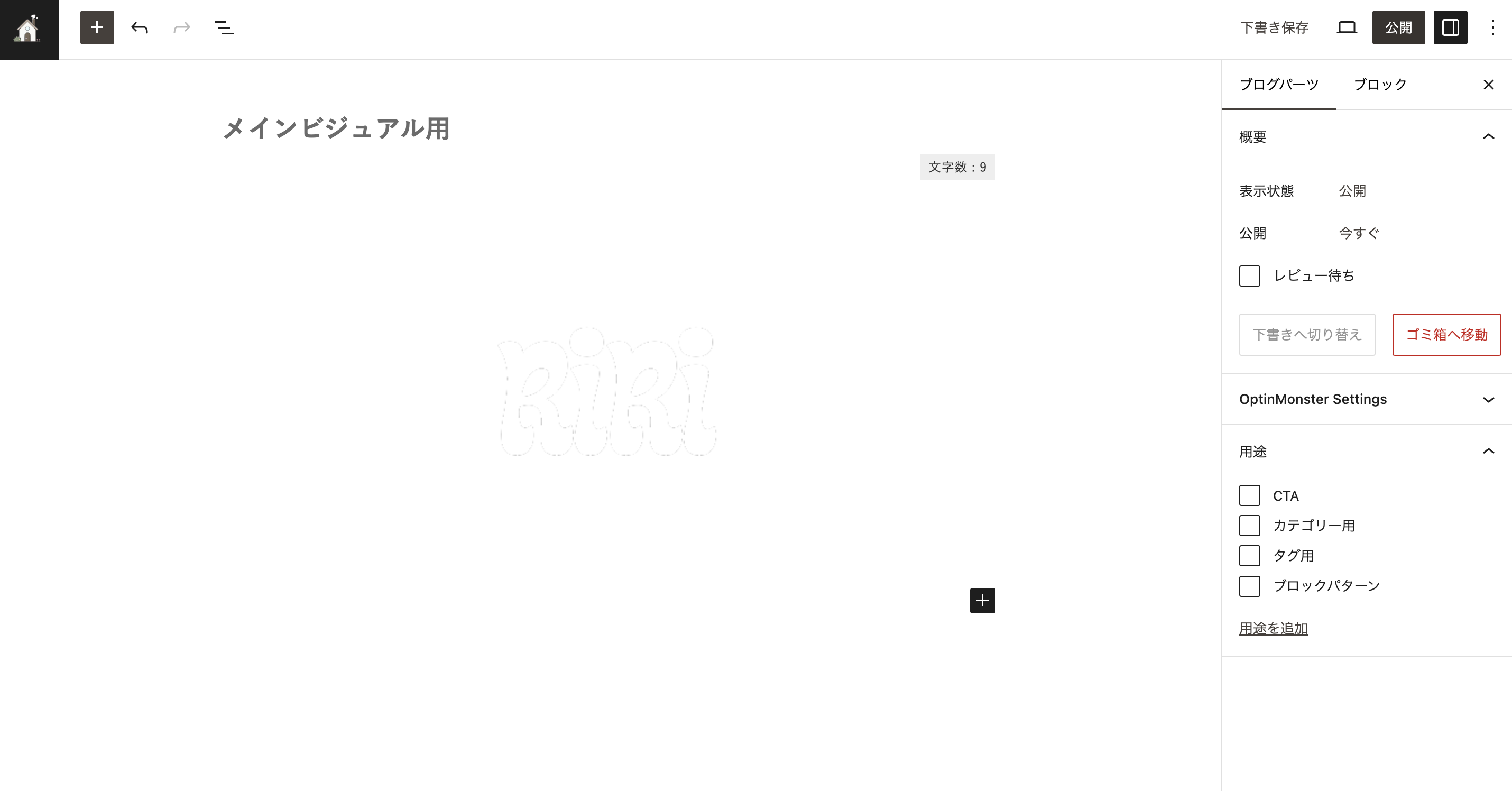
使いたい画像を挿入


タイトルは自分自身がわかりやすいように設定してください。
メインビジュアルに重ねたい画像を挿入します。
「公開」ボタンをクリック
画像を入れたら「公開」ボタンを押します。
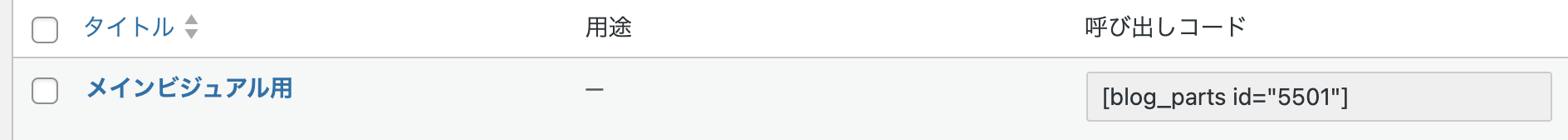
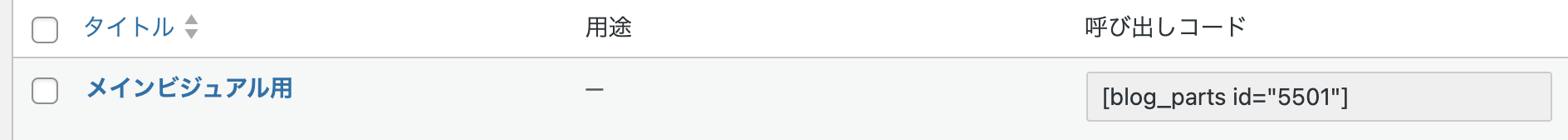
呼び出しコードを確認


ブログパーツの一覧で、呼び出しコードの数字部分をコピペします。
私の場合は「5501」となっていますよ。
メインビジュアルにブログパーツを貼る


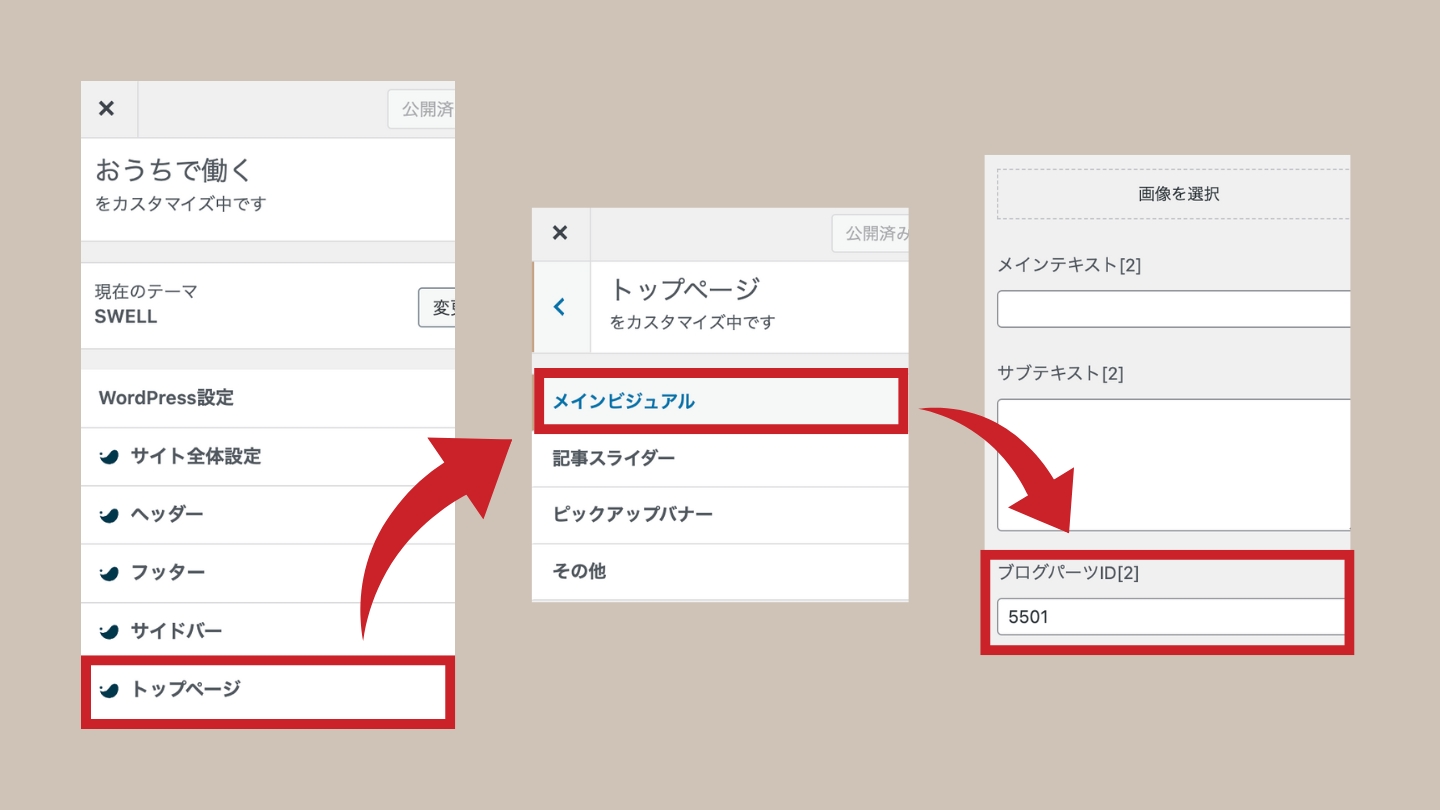
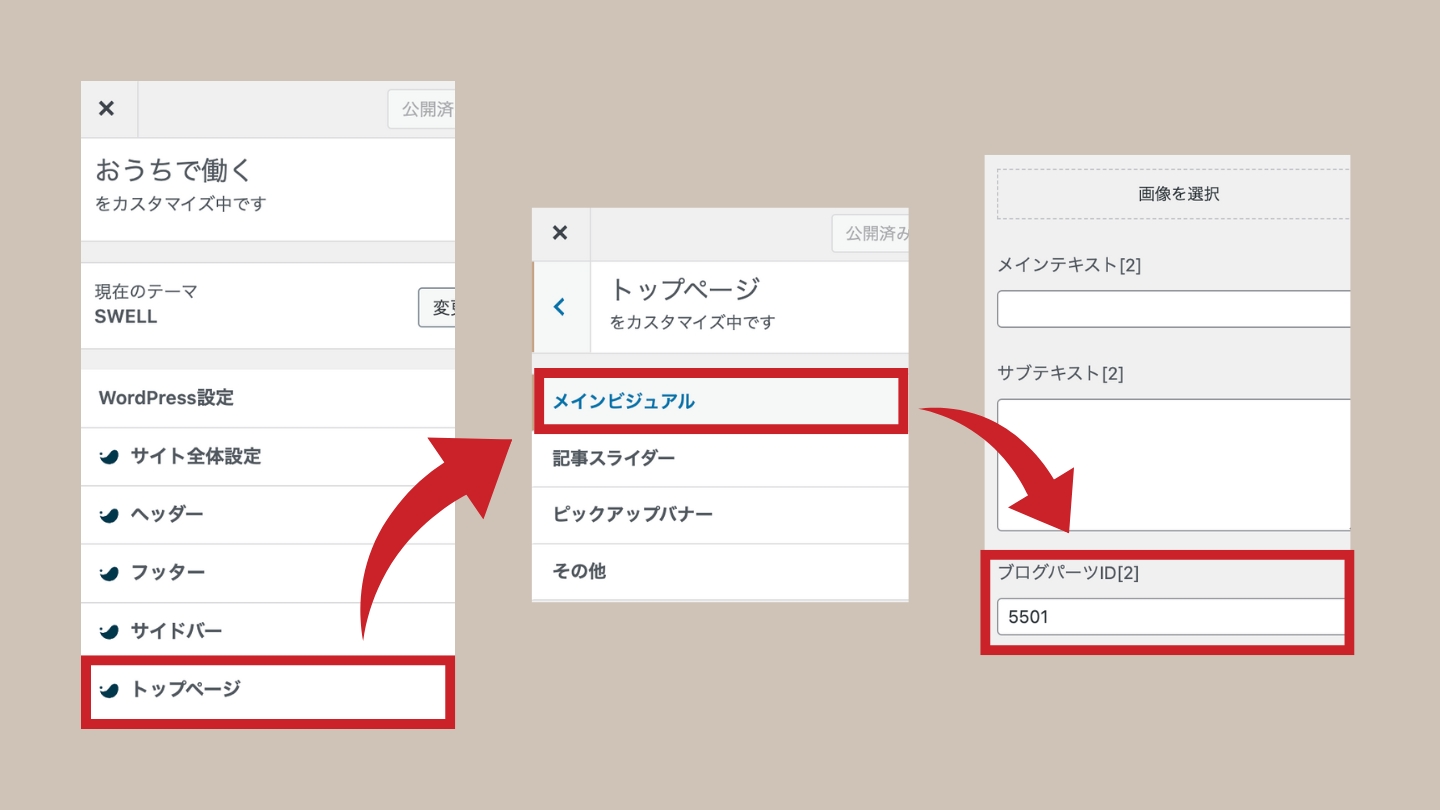
【カスタマイズ】→【トップページ】→【メインビジュアル】の順番にクリックし、ブログパーツの数字「5501」を貼り付けます。
私はメインビジュアルで複数枚の画像を使用しているので、画像を重ねたいところにブログパーツを重ねていますよ。ぜひ参考にしてくださいね。
メインビジュアルに重ねる画像の作り方
メインビジュアルに重ねる画像は、mirianvas(ミリキャンバス)やCanvaなどのツールを使って作成できますよ。
mirianvas(ミリキャンバス)で作る
MiriCanvas(ミリキャンバス)は、韓国発の無料で使えるデザイン編集ツールです。背景透過も無料でできるツールですよ。


- 【MiriCanvas】にアクセスする
- 好きな画像やテキストを入力します
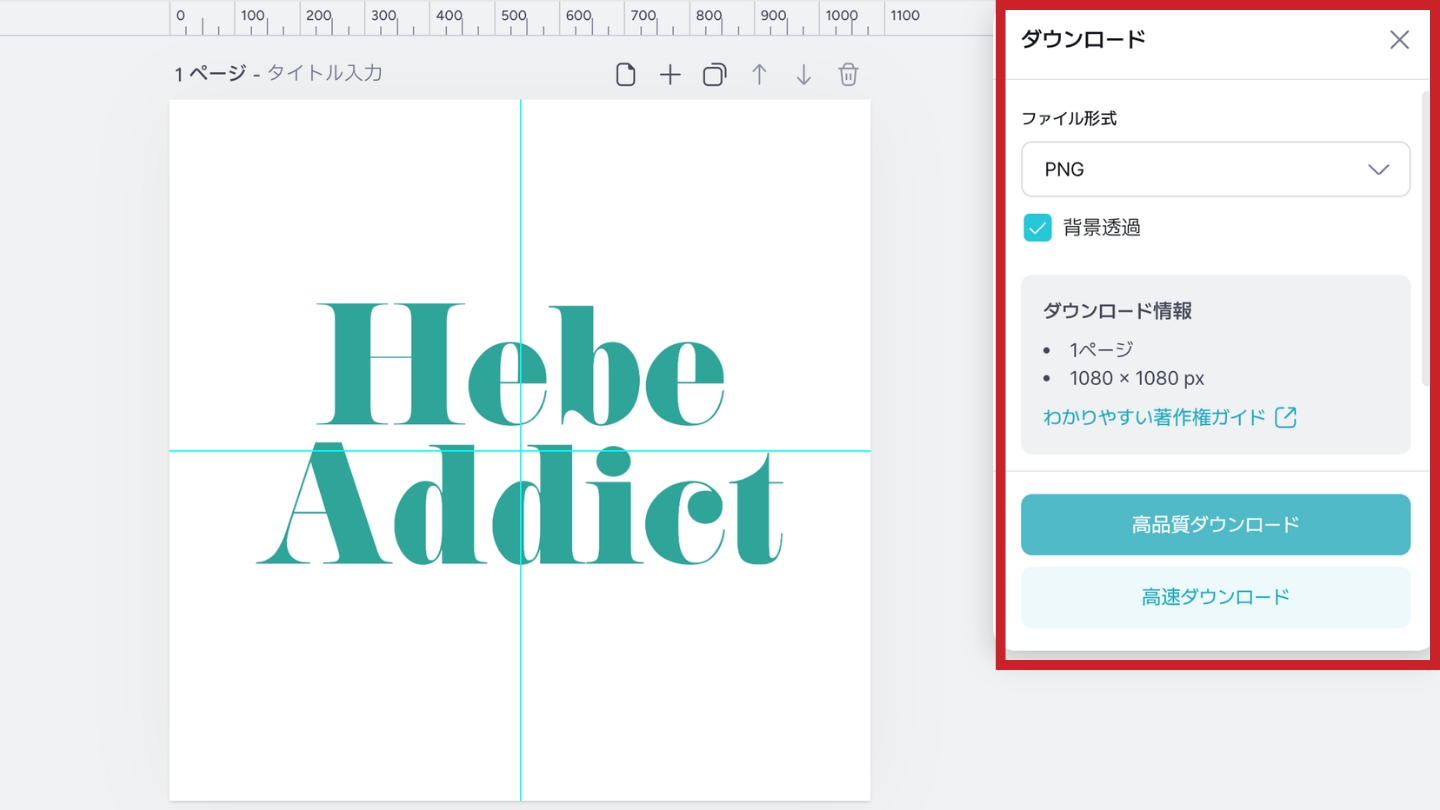
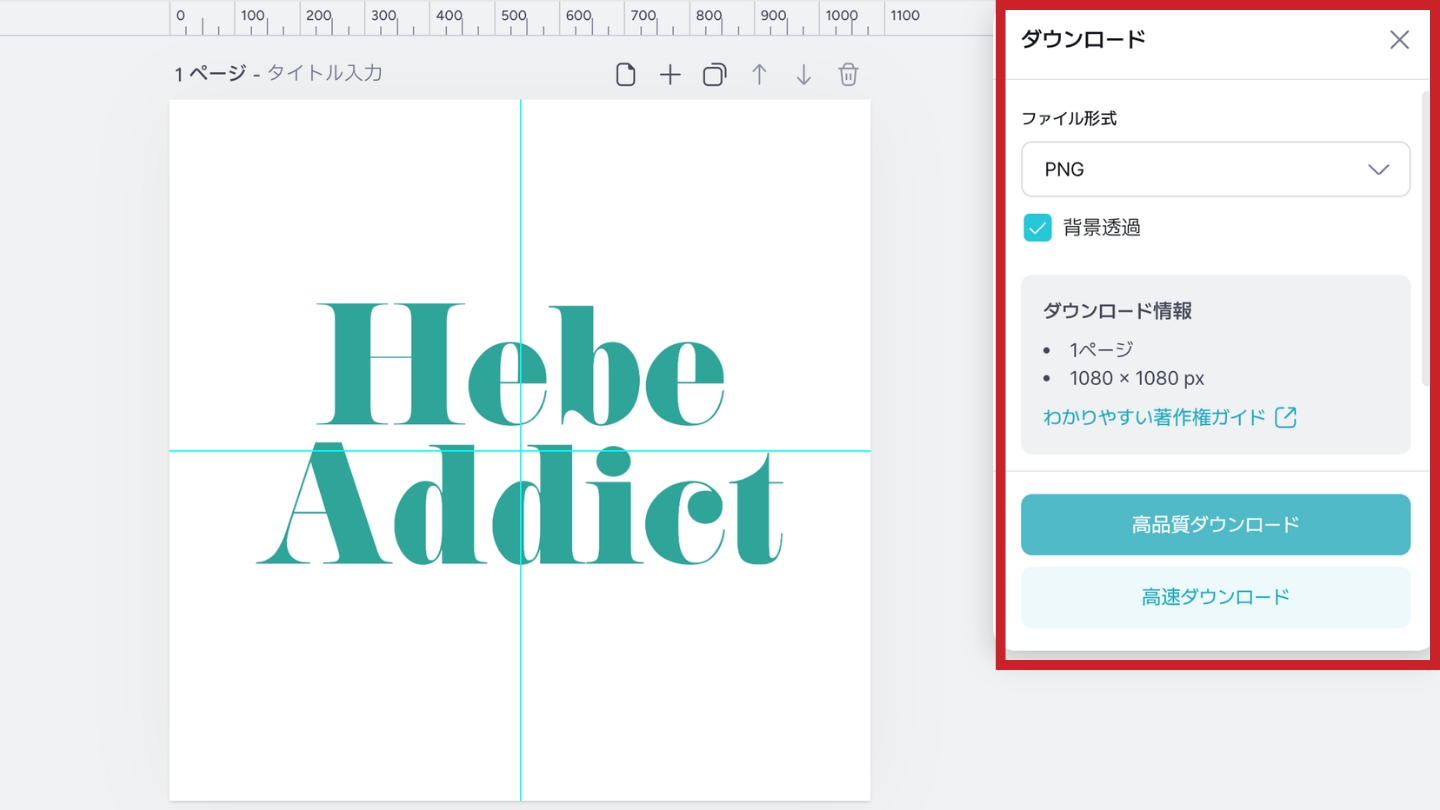
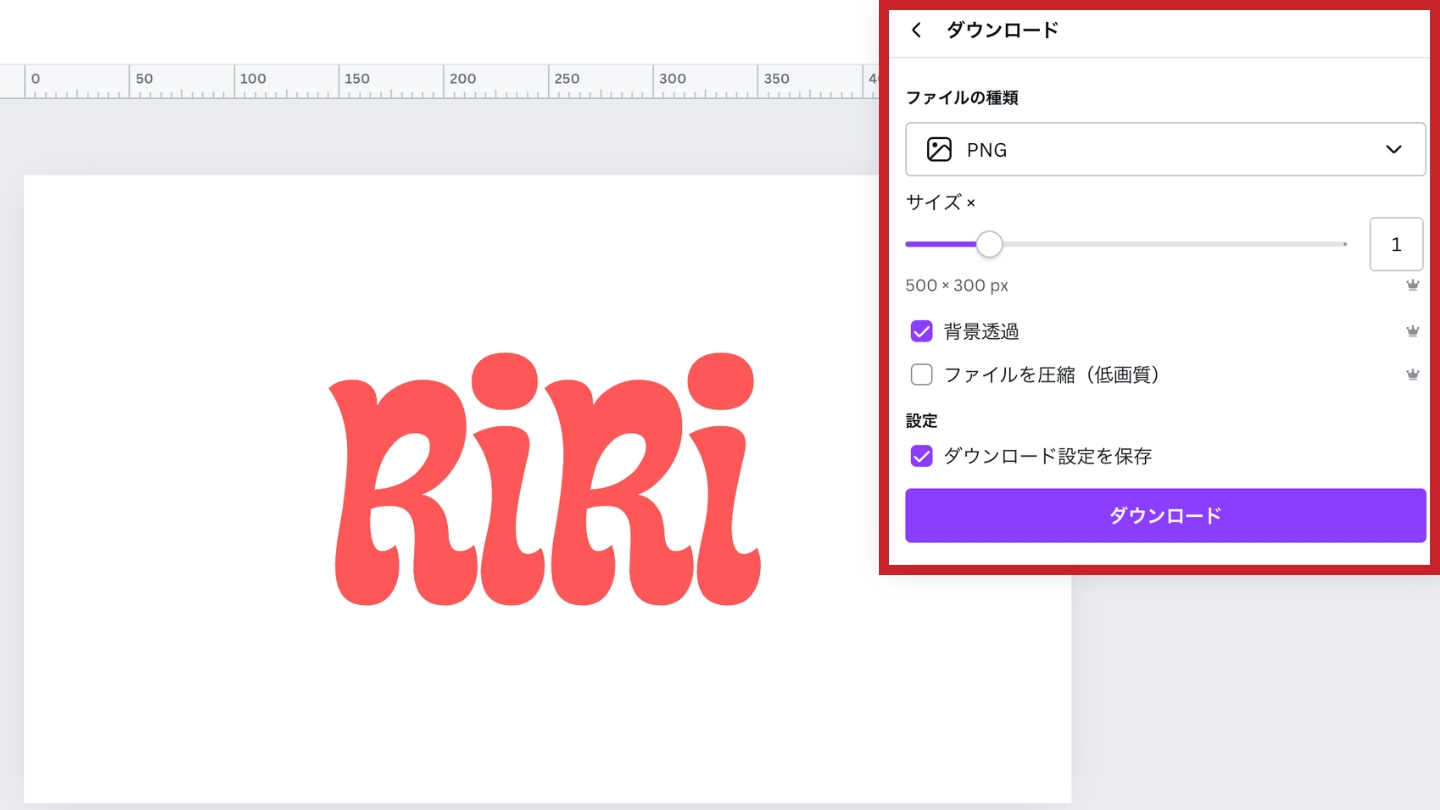
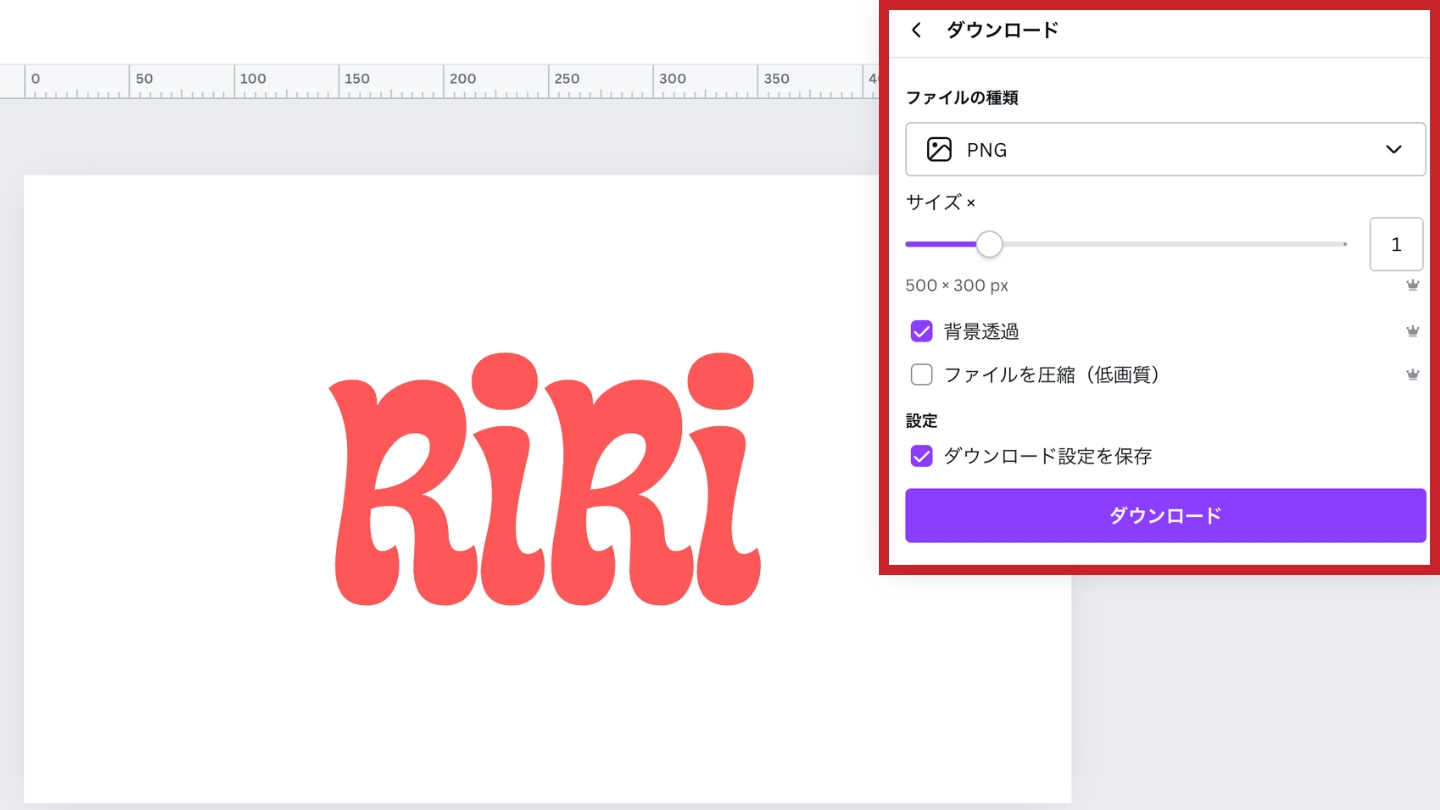
- 作成できたらPNGで「背景透過」にチェックをつけてダウンロード
- 透過された画像が完成します
↓ミリキャンバスを無料で使ってみる↓
Canva proで作る


- Canvaにアクセスする
- 好きな画像やテキストを入力します
- 作成できたらPNGで「背景透過」にチェックをつけてダウンロード
- 透過された画像が完成します



Canvaでも無料作成できますが、背景透過は課金が必要です。
SWELLは初心者でもおしゃれにカスタマイズできる♪
SWELLは、Webデザインの知識がなくてもおしゃれなサイトにカスタマイズできます。こちらの記事もぜひ参考にして、オリジナルサイトを作ってみてくださいね。







コメント